Docker: Debian GNU/Linux

La idea detrás de Docker es la de poder crear portables, para que las aplicaciones de software puedan ejecutarse en cualquier máquina con Docker instalado, independientemente del sistema operativo y de que máquina tenga por debajo, facilitando así también su expansión.
Te preguntaras, si ya hemos instalado KVM para poder correr máquinas virtuales ¿que me aporta Docker? Pues realmente el concepto es algo similar, pero un contenedor no es lo mismo que una máquina virtual. Un contenedor es más ligero, ya que mientras que a una máquina virtual necesitas instalarle un sistema operativo para funcionar, un contenedor de Docker funciona utilizando el sistema operativo que tiene la máquina en la que se ejecuta el contenedor.
NOTA: Los token´s de referencia del post no tiene validez, haz de usar tu propio bot u otro token conocido.
Docker Hub: Fix GNU/Linux
Docker Hub recientemente actualizo su política de cuentas y accesos, limitando especialmente la creación de servicios Docker sin cuenta de usuario y nos podríamos encontrar con este fallo:
docker: Error response from daemon: toomanyrequests: You have reached your pull rate limit.
You may increase the limit by authenticating and upgrading: https://www.docker.com/increase-rate-limit.
See 'docker run --help'.
Por lo que si no queremos tener excesivas limitaciones, crearemos una cuenta FREE, con la cual tendremos las siguientes ventajas:
- Repositorios públicos ilimitados
- Gestión de usuarios con controles de acceso basados en roles
- 1 equipo y 3 miembros del equipo
- 200 solicitudes de imágenes de contenedores cada 6 horas
- Autenticación de dos factores
Proceso de configuración:
1º Creamos una cuenta: Elegimos un usuario, vinculamos un correo electrónico y definimos una contraseña de acceso
2º Dentro del servicio, hacemos clic en nuestra configuración de cuenta
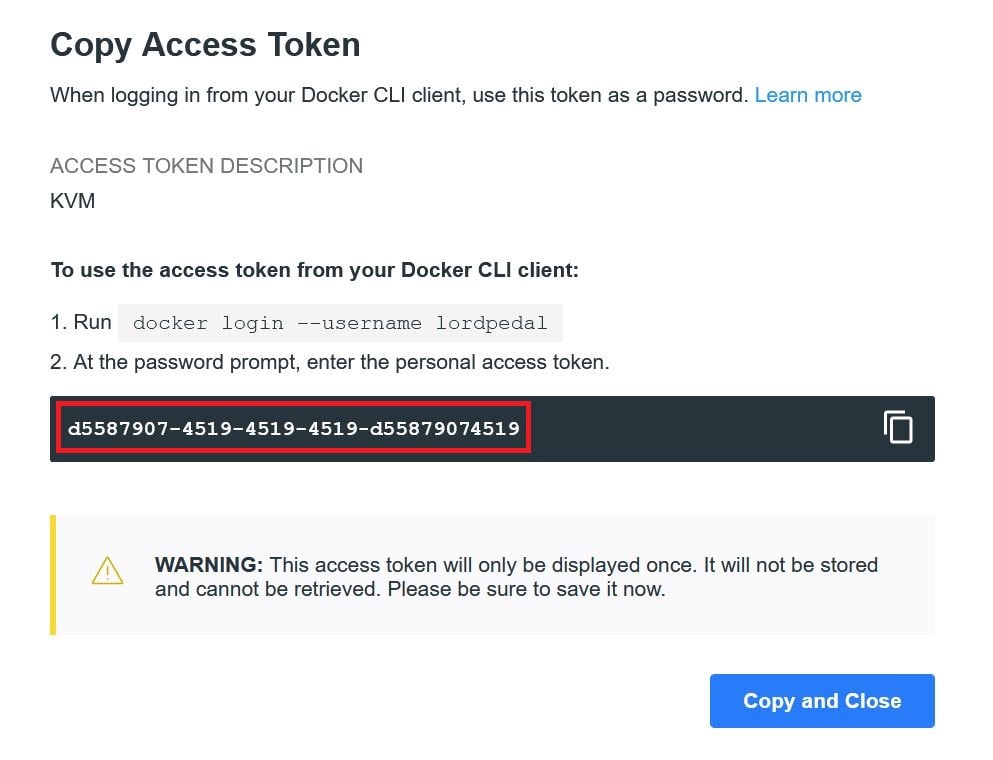
3º Hacemos clic en Seguridad y proporcionamos un nuevo Token de acceso
4º Asignamos un nombre al acceso Token y lo creamos
5º Anotamos el Token generado y cerramos la web (recordar que el Token no podremos volver a visionarlo)
Sobre la terminal de nuestro sistema GNU/Linux en el que queremos configurar la cuenta de Docker, lanzamos la siguiente estructura de comando en la terminal:
docker login -u usuario -p token
Muestro ejemplo de configuración:

docker login -u lordpedal \
-p d5587907-4519-4519-4519-d55879074519
Docker CE + docker-compose
Instalación AMD64
Instalación Debian 13 Trixie
Realizada esta pequeña introducción vamos a meternos en faena, para ello empezaremos con actualizar repositorios e instalar dependencias y utilidades necesarias:
sudo apt-get update && sudo apt-get -y install apt-transport-https ca-certificates \
curl gnupg2 htop multitail locate net-tools \
open-vm-tools python3-pip
Vamos a agregar la clave GPC necesaria y habilitarle permisos:
sudo install -m 0755 -d /etc/apt/keyrings && \
sudo curl -fsSL https://download.docker.com/linux/debian/gpg -o /etc/apt/keyrings/docker.asc && \
sudo chmod a+r /etc/apt/keyrings/docker.asc
A continuación, vamos a agregar el repositorio de Docker:
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/debian \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
Volvemos a actualizar repositorios del sistema e instalamos Docker:
sudo apt-get update && \
sudo apt-get -y install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
Activamos permisos de ejecución a nuestro usuario del sistema evitando tener que elevar privilegios root para su ejecución:
sudo usermod -aG docker $USER
Y reiniciamos el Servidor:
sudo reboot
Tras el reinicio podemos comprobar que esta todo debidamente instalado y disponible ejecutando docker info:
pi@overclock:~$ groups $USER
pi : pi adm tty dialout cdrom floppy sudo audio dip video plugdev netdev kvm libvirt libvirt-qemu docker
pi@overclock:~$ docker info
Client: Docker Engine - Community
Version: 28.3.3
Context: default
Debug Mode: false
Plugins:
buildx: Docker Buildx (Docker Inc.)
Version: v0.26.1
Path: /usr/libexec/docker/cli-plugins/docker-buildx
compose: Docker Compose (Docker Inc.)
Version: v2.39.1
Path: /usr/libexec/docker/cli-plugins/docker-compose
Server:
Containers: 0
Running: 0
Paused: 0
Stopped: 0
Images: 0
Server Version: 28.3.3
Storage Driver: overlay2
Backing Filesystem: extfs
Supports d_type: true
Using metacopy: false
Native Overlay Diff: true
userxattr: false
Logging Driver: json-file
Cgroup Driver: systemd
Cgroup Version: 2
Plugins:
Volume: local
Network: bridge host ipvlan macvlan null overlay
Log: awslogs fluentd gcplogs gelf journald json-file local splunk syslog
CDI spec directories:
/etc/cdi
/var/run/cdi
Swarm: inactive
Runtimes: io.containerd.runc.v2 runc
Default Runtime: runc
Init Binary: docker-init
containerd version: 05044ec0a9a75232cad458027ca83437aae3f4da
runc version: v1.2.5-0-g59923ef
init version: de40ad0
Security Options:
apparmor
seccomp
Profile: builtin
cgroupns
Kernel Version: 6.12.38+deb13-amd64
Operating System: Debian GNU/Linux 13 (trixie)
OSType: linux
Architecture: x86_64
CPUs: 8
Total Memory: 31.05GiB
Name: overclock
ID: xxxx:xxx:xxx:xxx:xxxx:xxx
Docker Root Dir: /var/lib/docker
Debug Mode: false
Experimental: false
Insecure Registries:
::1/128
127.0.0.0/8
Live Restore Enabled: false
pi@overclock:~$ docker compose version
Docker Compose version v2.39.1
Vamos a repasar los principales comandos para interactuar con docker compose:
| Comando | Acción |
|---|---|
docker compose version |
Comprobar versión instalada |
docker compose up -d |
Crear y arrancar el contenedor |
docker compose stop |
Detiene la ejecución del contenedor |
docker compose start |
Arranca la ejecución del contenedor |
docker compose restart |
Reiniciar la ejecución del contenedor |
docker compose ps |
Lista contenedores |
Instalación Debian 12 Bookworm
Realizada esta pequeña introducción vamos a meternos en faena, para ello empezaremos con actualizar repositorios e instalar dependencias y utilidades necesarias:
sudo apt-get update && sudo apt-get -y install apt-transport-https ca-certificates \
curl gnupg2 software-properties-common htop multitail locate net-tools \
open-vm-tools python3-pip
A continuación, vamos a agregar el repositorio de Docker y la clave GPC:
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker.gpg && \
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker.gpg] https://download.docker.com/linux/debian bookworm stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
Volvemos a actualizar repositorios del sistema e instalamos Docker:
sudo apt-get update && \
sudo apt-get -y install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
Activamos permisos de ejecución a nuestro usuario del sistema evitando tener que elevar privilegios root para su ejecución:
sudo usermod -aG docker $USER
Y reiniciamos el Servidor:
sudo reboot
Tras el reinicio podemos comprobar que esta todo debidamente instalado y disponible ejecutando docker info:
pi@overclock:~$ groups $USER
pi : pi adm tty dialout cdrom floppy sudo audio dip video plugdev netdev kvm libvirt libvirt-qemu docker
pi@overclock:~$ docker info
Client: Docker Engine - Community
Version: 24.0.4
Context: default
Debug Mode: false
Plugins:
buildx: Docker Buildx (Docker Inc.)
Version: v0.11.1
Path: /usr/libexec/docker/cli-plugins/docker-buildx
compose: Docker Compose (Docker Inc.)
Version: v2.19.1
Path: /usr/libexec/docker/cli-plugins/docker-compose
Server:
Containers: 3
Running: 3
Paused: 0
Stopped: 0
Images: 3
Server Version: 24.0.4
Storage Driver: overlay2
Backing Filesystem: extfs
Supports d_type: true
Using metacopy: false
Native Overlay Diff: true
userxattr: false
Logging Driver: json-file
Cgroup Driver: systemd
Cgroup Version: 2
Plugins:
Volume: local
Network: bridge host ipvlan macvlan null overlay
Log: awslogs fluentd gcplogs gelf journald json-file local logentries splunk syslog
Swarm: inactive
Runtimes: runc io.containerd.runc.v2
Default Runtime: runc
Init Binary: docker-init
containerd version: 3dce8eb055cbb6872793272b4f20ed16117344f8
runc version: v1.1.7-0-g860f061
init version: de40ad0
Security Options:
apparmor
seccomp
Profile: builtin
cgroupns
Kernel Version: 6.1.0-10-amd64
Operating System: Debian GNU/Linux 12 (bookworm)
OSType: linux
Architecture: x86_64
CPUs: 8
Total Memory: 31.05GiB
Name: overclock
ID: xxxx:xxx:xxx:xxx:xxxx:xxx
Docker Root Dir: /var/lib/docker
Debug Mode: false
Username: pi
Experimental: false
Insecure Registries:
127.0.0.0/8
Live Restore Enabled: false
pi@overclock:~$ docker compose version
Docker Compose version v2.19.1
Vamos a repasar los principales comandos para interactuar con docker compose:
| Comando | Acción |
|---|---|
docker compose version |
Comprobar versión instalada |
docker compose up -d |
Crear y arrancar el contenedor |
docker compose stop |
Detiene la ejecución del contenedor |
docker compose start |
Arranca la ejecución del contenedor |
docker compose restart |
Reiniciar la ejecución del contenedor |
docker compose ps |
Lista contenedores |
Instalación Debian 11 Bullseye + inferiores
Realizada esta pequeña introducción vamos a meternos en faena, para ello empezaremos con actualizar repositorios e instalar dependencias y utilidades necesarias:
sudo apt-get update && sudo apt-get -y install apt-transport-https ca-certificates \
curl gnupg2 software-properties-common htop multitail locate net-tools \
open-vm-tools python3-pip
A continuación, vamos a agregar el repositorio de Docker y la clave GPC:
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add - && \
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/debian $(lsb_release -cs) stable"
Volvemos a actualizar repositorios del sistema e instalamos Docker:
sudo apt-get update && \
sudo apt-get -y install docker-ce docker-ce-cli containerd.io python3-pip && \
sudo pip3 install docker-compose
Activamos permisos de ejecución a nuestro usuario del sistema evitando tener que elevar privilegios root para su ejecución:
sudo usermod -aG docker $USER
Una vez instalado, tendremos que configurar nuestro Grub de arranque del sistema para habilitar la memoria compartida y swap del sistema:
sudo nano /etc/default/grub
Y debemos de buscar la linea GRUB_CMDLINE_LINUX_DEFAULT, muestro ejemplo en mi caso:
GRUB_CMDLINE_LINUX_DEFAULT="quiet"
Y añadirle en el texto entrecomillado cgroup_enable=memory swapaccount=1, quedando de la siguiente forma:
GRUB_CMDLINE_LINUX_DEFAULT="quiet cgroup_enable=memory swapaccount=1"
Guardamos los cambios (Ctrl+O), salimos del editor de texto (Ctrl+X), activamos los cambios en Grub:
sudo update-grub
Y reiniciamos el Servidor:
sudo reboot
Tras el reinicio podemos comprobar que esta todo debidamente instalado y disponible ejecutando docker info:
pi@overclock:~$ groups $USER
pi : pi adm tty dialout cdrom floppy sudo audio dip video plugdev netdev kvm libvirt libvirt-qemu docker
pi@overclock:~$ docker info
Containers: 3
Running: 3
Paused: 0
Stopped: 0
Images: 3
Server Version: 18
Storage Driver: overlay2
Backing Filesystem: extfs
Supports d_type: true
Native Overlay Diff: true
Logging Driver: json-file
Cgroup Driver: cgroupfs
Plugins:
Volume: local
Network: bridge host macvlan null overlay
Log: awslogs fluentd gcplogs gelf journald json-file local logentries splunk syslog
Swarm: inactive
Runtimes: runc
Default Runtime: runc
Init Binary: docker-init
containerd version: bb75rjiervuvi9gjv9u043j
runc version: 2vfkdvnfvuf8v0vuj2i0j245ñlkñw97854ko
init version: fec1981
Security Options:
seccomp
Profile: default
Kernel Version: 4.19.0-5-amd64
Operating System: Debian GNU/Linux 10 (buster)
OSType: linux
Architecture: x86_64
CPUs: 8
Total Memory: 31.31GiB
Name: overclock
Docker Root Dir: /var/lib/docker
Debug Mode (client): false
Debug Mode (server): false
Registry: https://index.docker.io/v1/
Labels:
Experimental: false
Insecure Registries:
127.0.0.0/8
Live Restore Enabled: false
Product License: Community Engine
pi@overclock:~$
Vamos a repasar los principales comandos para interactuar con docker-compose:
| Comando | Acción |
|---|---|
docker-compose -v |
Comprobar versión instalada |
docker-compose up -d |
Crear y arrancar el contenedor |
docker-compose stop |
Detiene la ejecución del contenedor |
docker-compose start |
Arranca la ejecución del contenedor |
docker-compose restart |
Reiniciar la ejecución del contenedor |
docker-compose ps |
Lista contenedores |
Instalación ARM
Antes de nada, aclarar que he dejado de actualizar el soporte de ARM, la información por tanto no esta actualizada y puede no funcionar debidamente.
Proceso de instalación docker en un placa SBC con procesador ARM. El proceso es casí identico al de un procesador x64 pero con un leve cambio.
sudo apt-get update && \
sudo apt-get -y install apt-transport-https \
ca-certificates curl gnupg2 software-properties-common
Obtenemos la clave de firma Docker para paquetes:
sudo curl -fsSL https://download.docker.com/linux/\
$(. /etc/os-release; echo "$ID")/gpg | \
sudo apt-key add -
Añadimos los repositorios oficiales:
sudo echo "deb [arch=armhf] \
https://download.docker.com/linux/\
$(. /etc/os-release; echo "$ID") \
$(lsb_release -cs) stable" | \
sudo tee /etc/apt/sources.list.d/docker.list
Volvemos a actualizar repositorios del sistema e instalamos Docker:
sudo apt-get update && \
sudo apt-get -y install docker-ce python3-pip && \
sudo pip3 install docker-compose
Confirmamos la creación del grupo Docker:
sudo groupadd docker
Activamos permisos de ejecución a nuestro usuario del sistema evitando tener que elevar privilegios root para su ejecución:
sudo usermod -aG docker $(whoami)
Y reiniciamos la placa SBC (Raspberry, Odroid, …):
sudo reboot
Vamos a repasar los principales comandos para interactuar con docker-compose:
| Comando | Acción |
|---|---|
docker-compose -v |
Comprobar versión instalada |
docker-compose up -d |
Crear y arrancar el contenedor |
docker-compose stop |
Detiene la ejecución del contenedor |
docker-compose start |
Arranca la ejecución del contenedor |
docker-compose restart |
Reiniciar la ejecución del contenedor |
docker-compose ps |
Lista contenedores |
Docker: Portainer CE
La gestión de Docker en un comienzo se realiza desde TTY, pero vamos a habilitar un Docker para la gestión de forma web.
Portainer CE es una herramienta web open-source la cual se ejecuta ella misma como un container.
Tras ello vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/portainer_ce
Y ya podriamos lanzar la creación y activación del servicio:
docker run -d \
--name=Portainer-CE \
-v $HOME/docker/portainer_ce:/data \
-v /var/run/docker.sock:/var/run/docker.sock \
-p 9000:9000 \
--restart=always \
portainer/portainer-ce
O bien creando un fichero docker-compose.yml que posteriormente levantamos con docker-compose up -d:
version: "2"
services:
portainer:
image: portainer/portainer-ce:latest
container_name: Portainer-CE
volumes:
- '/var/run/docker.sock:/var/run/docker.sock:ro'
- '.config:/data'
ports:
- "9000:9000"
restart: always
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-v $HOME/docker/portainer_ce |
Ruta donde se almacena el contenido |
-v /var/run/docker.sock |
Ruta donde lee la configuración Dockers |
-p 9000 |
Puerto de acceso Web 9000 |
--restart=always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio Portainer CE |
Tras haber lanzado el script, ya tendriamos el servicio disponible, y accederiamos con un navegador web a la ip:9000
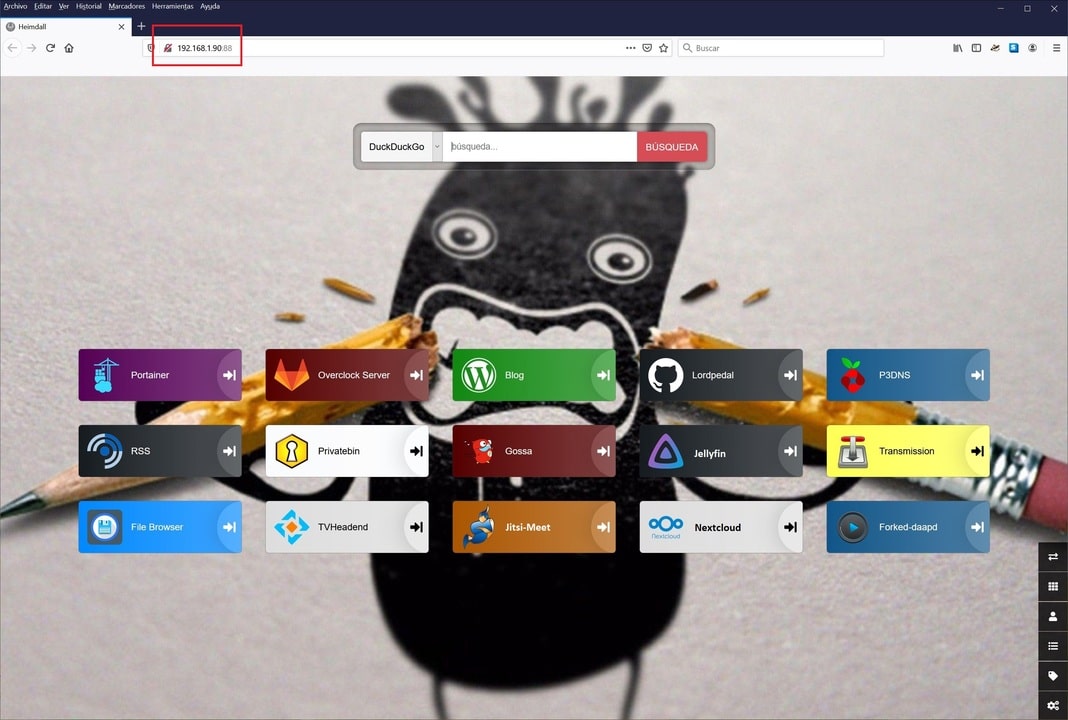
Ahora debemos de configurarlo vía web, para ello entramos en un navegador web de nuestra red doméstica y apuntamos a la dirección IP del servidor y el puerto 9000, en mi caso:
http://192.168.1.90:9000
Se nos solicitara la creación de un usuario y su contraseña, tras rellenar los datos, hacemos clic en Create User. En la siguiene pestaña que nos aparece, hacemos clic en Manage the local Docker environment y posteriormente en Connect.

Debidamente configurado podremos gestionar (Arrancar, Detener, Reiniciar, Borrar, SSH, …) los Dockers futuros desde la web.
Docker: Watchtower
Watchtower es una aplicación que controlará tus contenedores Docker en funcionamiento y observará los cambios en las imágenes a partir de los cuales se iniciaron originalmente esos contenedores. Si la Watchtower detecta que una imagen ha cambiado, se reiniciará automáticamente el contenedor utilizando la nueva imagen.
docker run -d \
--name=Watchtower \
-v /var/run/docker.sock:/var/run/docker.sock \
--restart=always \
containrrr/watchtower
O bien creando un fichero docker-compose.yml que posteriormente levantamos con docker-compose up -d:
version: "2"
services:
watchtower:
image: containrrr/watchtower:latest
container_name: Watchtower
environment:
- TZ=Europe/Madrid
#- WATCHTOWER_NOTIFICATIONS=shoutrrr # Enviar notificación
#- WATCHTOWER_NOTIFICATION_URL=telegram://TOKEN_BOT@telegram/?channels=CHAT_ID # Aviso Telegram
#- WATCHTOWER_SCHEDULE=0 0 4 * * * # Programar actualización 4am
#- WATCHTOWER_CLEANUP=true # Borra images que han sido actualizadas
#- WATCHTOWER_POLL_INTERVAL=3600 # Comprueba actualizacion 1h
volumes:
- '/var/run/docker.sock:/var/run/docker.sock:ro'
restart: always
Los parámetros son mínimos pero vamos a detallarlos:
| Parámetro | Función |
|---|---|
-v /var/run/docker.sock |
Ruta donde lee la configuración Dockers |
--restart=always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio Watchtower |
Docker: Wireguard
Wireguard es un aplicación de software completamente gratuita que nos permitirá establecer túneles VPN.
Este completo software incorpora todos los protocolos de comunicación y criptografía necesarios, para levantar una red privada virtual entre varios clientes y un servidor.
WireGuard proporciona mejor rendimiento que el protocolo IPsec y que OpenVPN (tanto en velocidad como en latencia de las conexiones).
Vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/wireguard && \
cd $HOME/docker/wireguard
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/wireguard/docker-compose.yml
version: "2.1"
services:
wireguard:
image: ghcr.io/linuxserver/wireguard
container_name: Wireguard
cap_add:
- NET_ADMIN
- SYS_MODULE
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
- SERVERURL=lordpedal.duckdns.org
- SERVERPORT=51820
- PEERS=1
- PEERDNS=auto
- INTERNAL_SUBNET=10.13.13.0
- ALLOWEDIPS=0.0.0.0/0
volumes:
- '~/docker/wireguard:/config'
- '/lib/modules:/lib/modules'
ports:
- 51820:51820/udp
sysctls:
- net.ipv4.conf.all.src_valid_mark=1
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-51820:51820/udp |
Puerto comunicación y protocolo |
PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
SERVERURL=lordpedal.duckdns.org |
IP externa (nuestra DNS pública), si no tienes ninguna puedes usar la variable auto, entonces el contenedor tratata de determinar tu IP externa de forma automatica |
SERVERPORT=51820 |
Puerto externo para el host de Docker. Usado en el servidor |
PEERS=1 |
Numero de clientes VPN a crear. Puedes usar el valor que necesites |
PEERDNS=auto |
Servidor de DNS a usar, en el caso he configurado la opción auto, para usar el DNS interno del servidor |
INTERNAL_SUBNET=10.13.13.0 |
Rango de subred interna para la comunicación entre el servidor y los clientes |
$HOME/docker/wireguard:/config |
Carpeta donde alojaremos los clientes (peers) creados |
/lib/modules:/lib/modules |
Mapea los modulos de nuestro sistema al contenedor |
--sysctl="... |
Requerido para el modo cliente. Si lo agregamos a sysctl.conf del sistema no sería necesario ejecutar esta orden |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el servicio, navegamos a la carpeta donde se han creado los clientes de la VPN, si te fijas entre los ficheros dispones de uno de imagen que es un código QR. Para facilitar por ejemplo la integración con la App de tu dispositivos móvil.
pi@overclock:~$ ls $HOME/docker/wireguard/peer1/
peer1.conf peer1.png privatekey-peer1 publickey-peer
Tan solo nos faltaría abrir el puerto en nuestro Router de y tendríamos de forma sencilla acceso VPN a nuestra casa.
Docker: OctoPrint
OctoPrint es una aplicación de controlador de impresión 3D de código abierto creada por Gina Häußge, desarrollada en Python.
OctoPrint fue bifurcado del laminador de impresión Cura y está disponible bajo la misma licencia AGPL.
Aunque en principio fue diseñado para ser ejecutado sobre una Raspberry Pi es posible disfrutar de esta genial aplicación con otros medios.
Vamos a realizar unos pasos previos para preparar el entorno.
En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/octoprint/config && \
cd $HOME/octoprint
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/octoprint/docker-compose.yml
version: '2.4'
services:
octoprint:
image: octoprint/octoprint
restart: always
ports:
- 80:80
devices:
- /dev/ttyACM0:/dev/ttyACM0
- /dev/video0:/dev/video0
volumes:
- '~/docker/octoprint/config:/octoprint'
environment:
- ENABLE_MJPG_STREAMER=true
config-editor:
image: linuxserver/code-server
ports:
- 81:8443
depends_on:
- octoprint
restart: always
environment:
- PUID=0
- GUID=0
- TZ=Europe/Madrid
volumes:
- '~/docker/octoprint/config:/octoprint'
volumes:
octoprint:
EOF
NOTA: La configuración habilita soporte a la camara, sino vas a usarla se debe dejar comentadas la siguiente configuración:
# - /dev/video0:/dev/video0
# environment:
# - ENABLE_MJPG_STREAMER=true
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
/dev/ttyACM0:/dev/ttyACM0 |
Puerto comunicación, para poder identificarlo, en la terminal de nuestro sistema ejecutamos: ls /dev | grep tty y nos devolverá seguramente /dev/ttyACM0 o /dev/ttyUSB0 |
/dev/video0:/dev/video0 |
Puerto para uso camara, Opcional |
~/docker/octoprint/config:/octoprint |
Carpeta donde alojaremos nuestros ficheros de la VirtualSD |
ENABLE_MJPG_STREAMER=true |
Configuración necesaria para uso de camara, Opcional |
80:80 |
Puerto de acceso Web 80 |
81:8443 |
Puerto de acceso editor configuración docker web 81 |
PUID=0 |
Habilitamos la edición con usuario root |
GUID=0 |
Habilitamos la edición con usuario root |
TZ=Europe/Madrid |
Franja de zona horaria |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el servicio, en nuestra intranet navegamos hacia la IP del servidor donde hemos instalado el servicio y el puerto que le hemos asignado.
En mi caso http://rpi3b.local:80 y completamos el asistente de configuración.
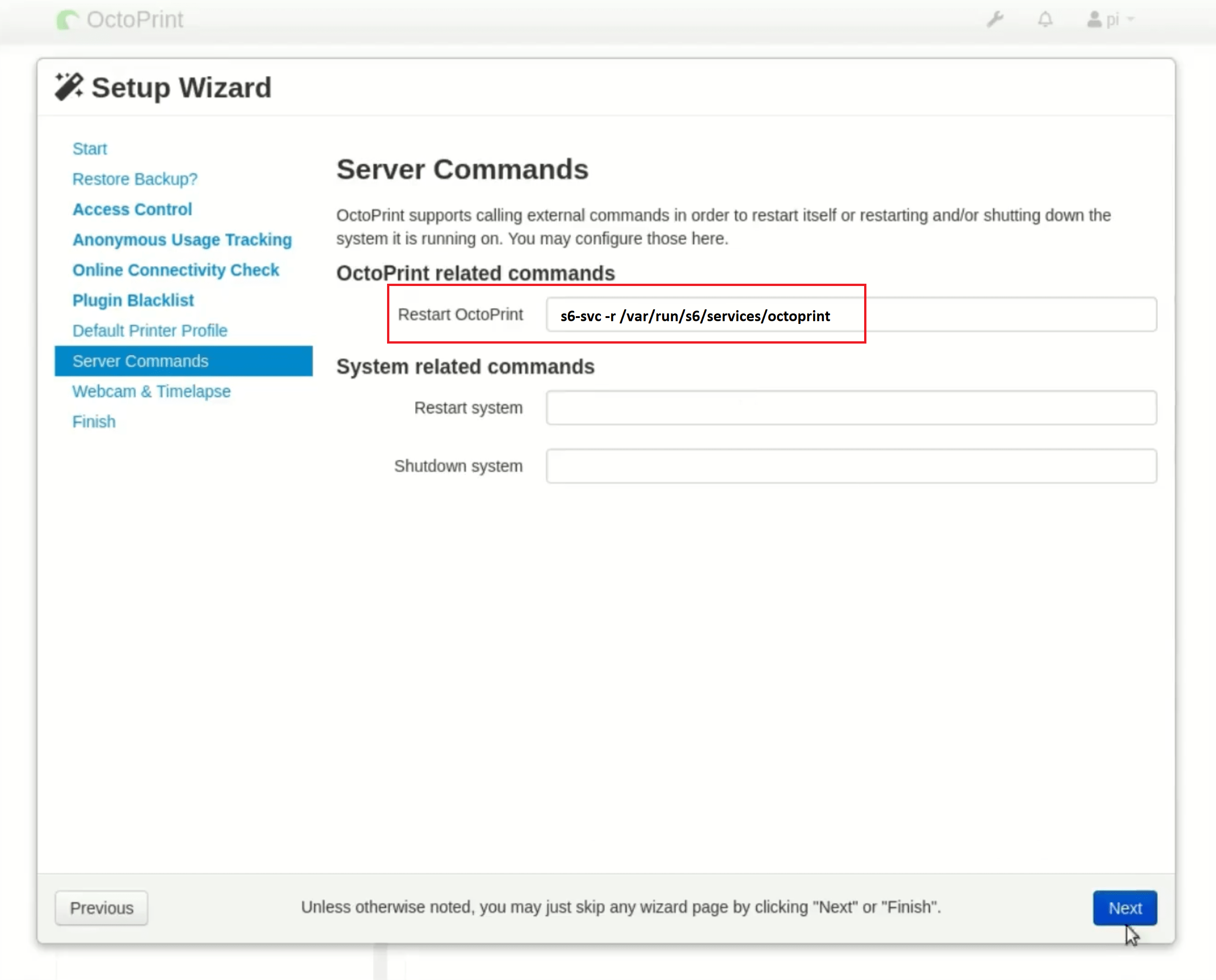
TIP: Cuando realizamos el asistente de configuración en el apartado Restart OctoPrint añadimos el siguiente código:
s6-svc -r /var/run/s6/services/octoprint

Docker: Gossa
Gossa es un microservicio que nos permite crear un servidor web «colaborativo» en línea minimalista de código abierto, desarrollado en lenguaje Go.
Desde la interfaz de usuario podremos entre otros:
- Navegar entre archivos/directorios
- Arrastrar y soltar para subir archivos/directorios
- Interactuar con archivos/carpeta: moverlos, renombrarlos, borrarlos
- Visualizar imágenes
- Reproducción video en streaming
- Editor de texto simple
Vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/gossa
Y ya podriamos lanzar la creación y activación del servicio:
docker run -d \
--name=Gossa \
-v $HOME/docker/gossa:/shared \
-p 8001:8001 \
--restart=always \
pldubouilh/gossa
O bien creando un fichero docker-compose.yml que posteriormente levantamos con docker-compose up -d:
version: "2"
services:
gossa:
image: pldubouilh/gossa:latest
container_name: Gossa
volumes:
- './datos:/shared'
ports:
- "8001:8001"
restart: always
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-v $HOME/docker/gossa:/shared |
Ruta donde se almacena el contenido |
-p 8001:8001 |
Puerto de acceso Web 8001 |
Tras haber lanzado el servicio, tendriamos el servicio disponible en la dirección http://ip_servidor:8001.
| Teclas combinación | Acción |
|---|---|
| Ctrl/Meta + H | Muestra esta ayuda |
| Flechas dirección/Intro | Navega por ficheros/carpetas browse files/folders |
| Ctrl/Meta + C | Copia la URL al portapapeles |
| Ctrl/Meta + E | Renombra fichero/carpeta |
| Ctrl/Meta + Del | Borra fichero/carpeta |
| Ctrl/Meta + U | Subir nuevo fichero/carpeta |
| Ctrl/Meta + M | Crear un nuevo directorio |
| Ctrl/Meta + X | Corta la ruta seleccionada |
| Ctrl/Meta + V | Pegar la ruta prevamente cortada |
| Ctrl/Meta + Enter | Descargar fichero seleccionado |
| Clic icono nueva carperta | Crear una nueva carpeta |
| Clic icono editor textos | Editor fichero texto |
| Clic icono fichero | Renombrar elemento |
| Doble clic icono fichero | Borrar elemento |
| Arrastrar y soltar sobre UI | Mover elemento |
| Arrastrar y soltar contenido externo | Subir ficheros/carpetas |
| Cualquier otra letra | Búsqueda |
Docker: P3DNS
Es un proyecto en el que he estado trabajando, para segurizar nuestras conexiones domésticas a nivel de DNS.
Es un docker que integra las siguientes herramientas:
- Pi-hole: Conjunto de aplicaciones de entornos GNU/Linux, que van a darnos lugar a proveer una capa extra de seguridad en la web: bloqueo de publicidad y entornos maliciosos de la red.
- DNScrypt-Proxy: Aplicación proxy de cifrado mediante diferentes protocolos de criptografía de las peticiones DNS.
- Cloudflared: Aplicación de cifrado DoH (DNS over HTTPS) de las peticiones DNS.
NOTA: Si anteriormente teniamos instalado Pi-hole + DNSCrypt-proxy desde la terminal bash, previamente tendremos que desinstalarlo:
- Realizar un backup del archivo de resolución de DNS.
- Generar un nuevo fichero de resolución de DNS:
1.1.1.1para no perder acceso a Red. - Desinstalar Pi-hole, las opciones a desinstalar con repuesta SI son:
dhcpcd5 lighttpd php* - Borrar el grupo del sistema
pihole - Detener y desactivar autorranque de
dnscrypt-proxy - Eliminar el servicio de autoarranque de
dnscrypt-proxy - Eliminar la carpeta y software
dnscrypt-proxy
pi@overclock:~$ sudo mv /etc/resolv.conf /etc/resolv.conf.bak
pi@overclock:~$ echo "nameserver 1.1.1.1" | sudo tee -a /etc/resolv.conf
pi@overclock:~$ pihole uninstall
[?] Are you sure you would like to remove Pi-hole? [y/N] y
[] Root user check
[] Update local cache of available packages
[i] Existing PHP installation detected : PHP version 7.3.19-1~deb10u1
[i] Be sure to confirm if any dependencies should not be removed
[i] The following dependencies may have been added by the Pi-hole install:
dhcpcd5 git iproute2 whiptail dnsutils cron curl iputils-ping lsof netcat psmisc sudo unzip wget idn2 sqlite3 libcap2-bin
dns-root-data libcap2 lighttpd php7.3-common php7.3-cgi php7.3-sqlite3 php7.3-xml php7.3-json php7.3-intl
[?] Do you wish to go through each dependency for removal? (Choosing No will leave all dependencies installed) [Y/n] Y
[?] Do you wish to remove dhcpcd5 from your system? [Y/N] Y
[i] Removed dhcpcd5
[?] Do you wish to remove git from your system? [Y/N] n
[i] Skipped git
[?] Do you wish to remove iproute2 from your system? [Y/N] n
[i] Skipped iproute2
[?] Do you wish to remove whiptail from your system? [Y/N] n
[i] Skipped whiptail
[?] Do you wish to remove dnsutils from your system? [Y/N] n
[i] Skipped dnsutils
[?] Do you wish to remove cron from your system? [Y/N] n
[i] Skipped cron
[?] Do you wish to remove curl from your system? [Y/N] n
[i] Skipped curl
[?] Do you wish to remove iputils-ping from your system? [Y/N] n
[i] Skipped iputils-ping
[?] Do you wish to remove lsof from your system? [Y/N] n
[i] Skipped lsof
[?] Do you wish to remove netcat from your system? [Y/N] n
[i] Skipped netcat
[?] Do you wish to remove psmisc from your system? [Y/N] n
[i] Skipped psmisc
[?] Do you wish to remove sudo from your system? [Y/N] n
[i] Skipped sudo
[?] Do you wish to remove unzip from your system? [Y/N] n
[i] Skipped unzip
[?] Do you wish to remove wget from your system? [Y/N] n
[i] Skipped wget
[?] Do you wish to remove idn2 from your system? [Y/N] n
[i] Skipped idn2
[?] Do you wish to remove sqlite3 from your system? [Y/N] n
[i] Skipped sqlite3
[?] Do you wish to remove libcap2-bin from your system? [Y/N] n
[i] Skipped libcap2-bin
[?] Do you wish to remove dns-root-data from your system? [Y/N] n
[i] Skipped dns-root-data
[?] Do you wish to remove libcap2 from your system? [Y/N] n
[i] Skipped libcap2
[?] Do you wish to remove lighttpd from your system? [Y/N] Y
[i] Removed lighttpd
[?] Do you wish to remove php7.3-common from your system? [Y/N] Y
[i] Removed php7.3-common
[i] Package php7.3-cgi not installed
[i] Package php7.3-sqlite3 not installed
[i] Package php7.3-xml not installed
[i] Package php7.3-json not installed
[i] Package php7.3-intl not installed
[] Removing dnsmasq config files
[] Removed Web Interface
[] Removed /etc/cron.d/pihole
[] Removed config files
[] Removed pihole-FTL
[] Removed pihole man page
[] Removed 'pihole' user
[] Unable to remove 'pihole' group
pi@overclock:~$ sudo groupdel pihole
pi@overclock:~$ sudo systemctl stop dnscrypt-proxy && sudo systemctl disable dnscrypt-proxy
pi@overclock:~$ cd /opt/dnscrypt-proxy && sudo ./dnscrypt-proxy -service uninstall
pi@overclock:/opt/dnscrypt-proxy$ cd /opt && sudo rm -rf dnscrypt-proxy
Primeramente vamos a preparar el entorno de trabajo, en primer lugar satisfacemos dependencias y creamos la carpeta donde alojar el proyecto:
sudo apt-get update && \
sudo apt-get -y install curl && \
mkdir -p $HOME/docker && \
cd $HOME/docker
Clonamos el repositorio de P3DNS alojado en Github:
git clone https://github.com/Lordpedal/p3dns
Accedemos a la carpeta, le damos permisos de ejecución al script de configuración y lo ejecutamos:
cd p3dns && chmod +x configurar.sh && ./configurar.sh
El script nos va a preguntar por el puerto web que usara para su gestión y posteriormente la contraseña de acceso admin, dejo ejemplo:
pi@overclock:~/docker/p3dns$ ./configurar.sh
Configurando Docker: Pi-hole
Puerto web para gestion Pi-hole (recomendado 83): 83
Contraseña web para gestion Pi-hole (por defecto lordpedal): lordpedal
P3DNS: Configurado
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Ahora para activar nuestro servidor de DNS, asignamos nuestro localhost como servidor de resolución DNS y protegemos el fichero contra escritura:
sudo mv /etc/resolv.conf /etc/resolv.conf.p3 && \
echo "nameserver 127.0.0.1" | sudo tee -a /etc/resolv.conf && \
sudo chattr +i /etc/resolv.conf
Tras haber lanzado el comando, ya tendríamos el servicio disponible a traves de http://192.168.1.90:83/admin en mi caso.
Opcionalmente dejo las listas de anti-publicidad que uso en Pi-Hole por si os interesan:
https://raw.githubusercontent.com/StevenBlack/hosts/master/hosts
https://v.firebog.net/hosts/static/w3kbl.txt
https://v.firebog.net/hosts/AdguardDNS.txt
https://v.firebog.net/hosts/Admiral.txt
https://v.firebog.net/hosts/Easylist.txt
https://v.firebog.net/hosts/Easyprivacy.txt
https://v.firebog.net/hosts/Prigent-Ads.txt
https://v.firebog.net/hosts/Prigent-Crypto.txt
https://v.firebog.net/hosts/RPiList-Malware.txt
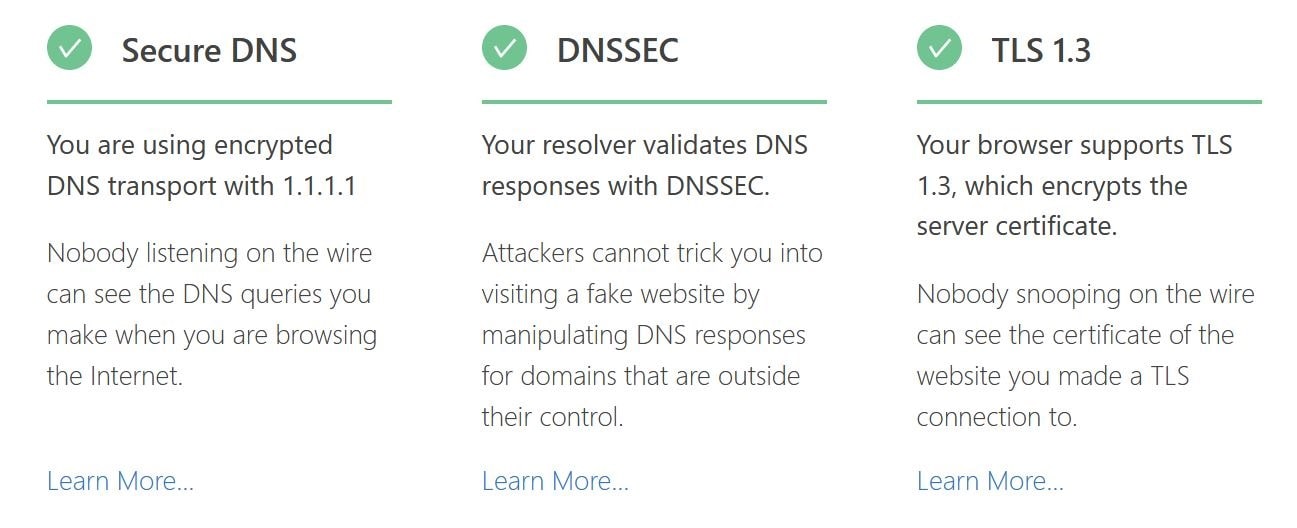
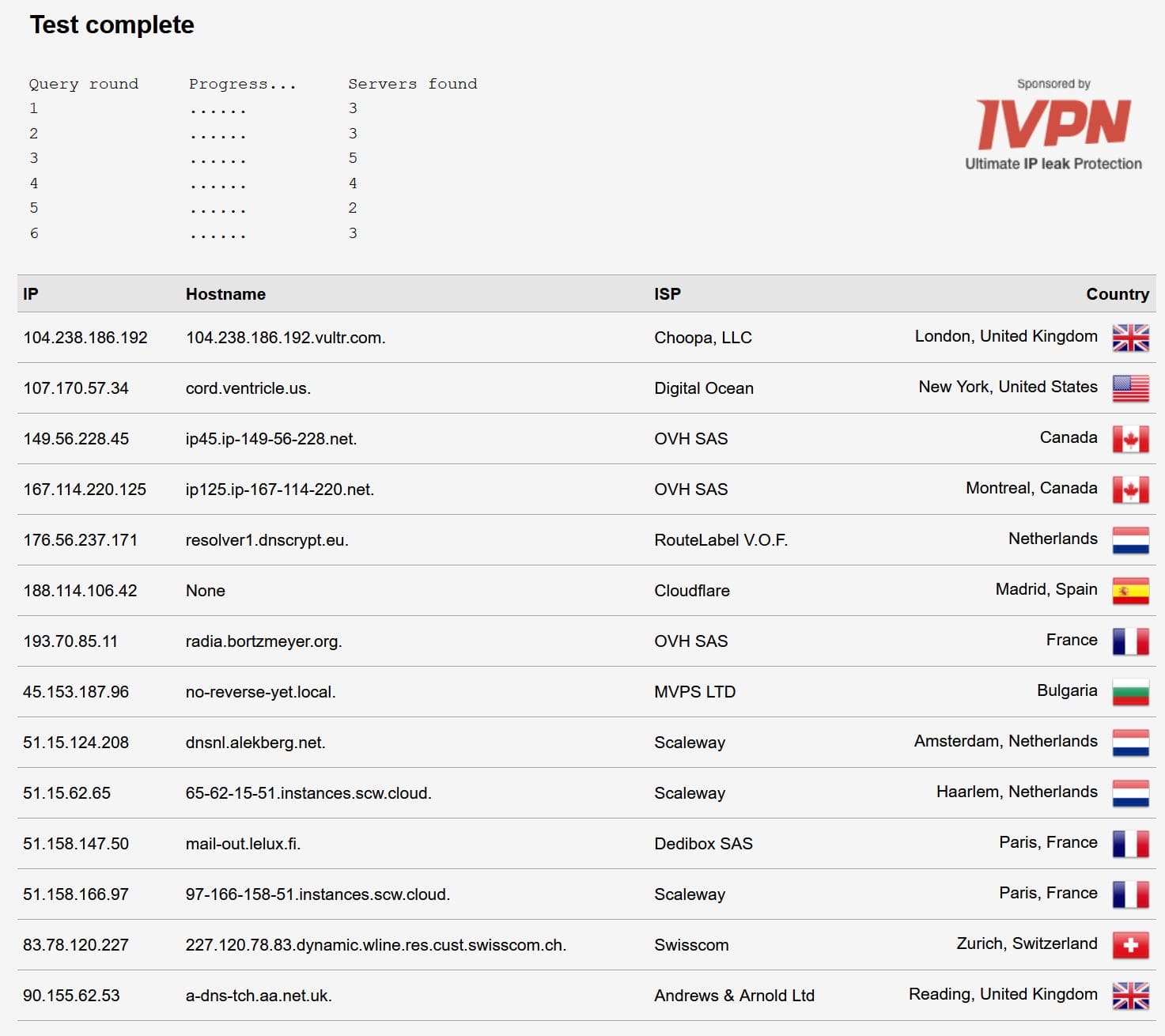
Una forma de saber que todo esta debidamente trabajando, podemos consultar la web de Cloudflare realizar un test al navegador:

Y realizar un test en DNS Leak Test para consultar la seguridad de nuestra DNS:

Docker: Jellyfin
Jellyfin es un servidor Multimedia donde podremos tener todas nuestras películas, series, música, etc… Organizados y centralizados en un único lugar.
La gran ventaja de Jellyfin, no solo es que sea 100% Software Libre y gratuito, sino que tenemos la total garantía que todo nuestro contenido Multimedia, así como nuestras fotos o vídeos domésticos, mantienen la total privacidad, ya que nuestro servidor de Jellyfin, en ningún caso se conectará a servidores de terceros del mismo modo que lo hace Plex o Emby.
Vamos a detallar como personalizar la creación y la posibilidad de utilizar la aceleración por hardware.
En primer lugar instalamos las dependencia y creamos las carpetas donde alojar el proyecto:
sudo apt-get update && \
sudo apt-get -y install lshw && \
mkdir -p $HOME/docker/jellyfin/{config,datos} && \
cd $HOME/docker/jellyfin
Consultamos el dispositivo de video disponibles en el sistema, para poder habilitar la aceleración por hardware, anotamos la ruta que posteriormente usaremos:
sudo lshw -c video && ls -l /dev/dri/
Adjunto ejemplo de mi sistema:
pi@overclock:~$ sudo lshw -c video && ls -l /dev/dri/
*-display
description: VGA compatible controller
product: HD Graphics 530
vendor: Intel Corporation
physical id: 2
bus info: pci@0000:00:02.0
version: 06
width: 64 bits
clock: 33MHz
capabilities: pciexpress msi pm vga_controller bus_master cap_list rom
configuration: driver=i915 latency=0
resources: irq:137 memory:de000000-deffffff memory:c0000000-cfffffff ioport:f000(size=64) memory:c0000-dffff
total 0
crw-rw---- 1 root video 226, 0 sep 2 17:59 card0
crw-rw---- 1 root video 226, 64 sep 2 17:59 controlD64
crw-rw---- 1 root video 226, 128 sep 2 17:59 renderD128
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/jellyfin/docker-compose.yml
version: "2.1"
services:
jellyfin:
image: ghcr.io/linuxserver/jellyfin
container_name: Jellyfin
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
volumes:
- '~/docker/jellyfin/config:/config'
- '~/docker/jellyfin/datos:/data'
ports:
- 8096:8096
- 7359:7359/udp
devices:
- /dev/dri:/dev/dri
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
8096:8096 |
Puerto de acceso Web 8096 |
7359:7359 |
Puerto descubrimiento Red Local (Opcional) |
/dev/dri:/dev/dri |
Aceleración Hardware Intel |
~/docker/jellyfin/config:/config |
Ruta donde almacenaremos la configuración |
~/docker/jellyfin/datos:/data |
Ruta donde tenemos almacenado el contenido multimedia y compartimos en Jellyfin |
restart: always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio Jellyfin |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
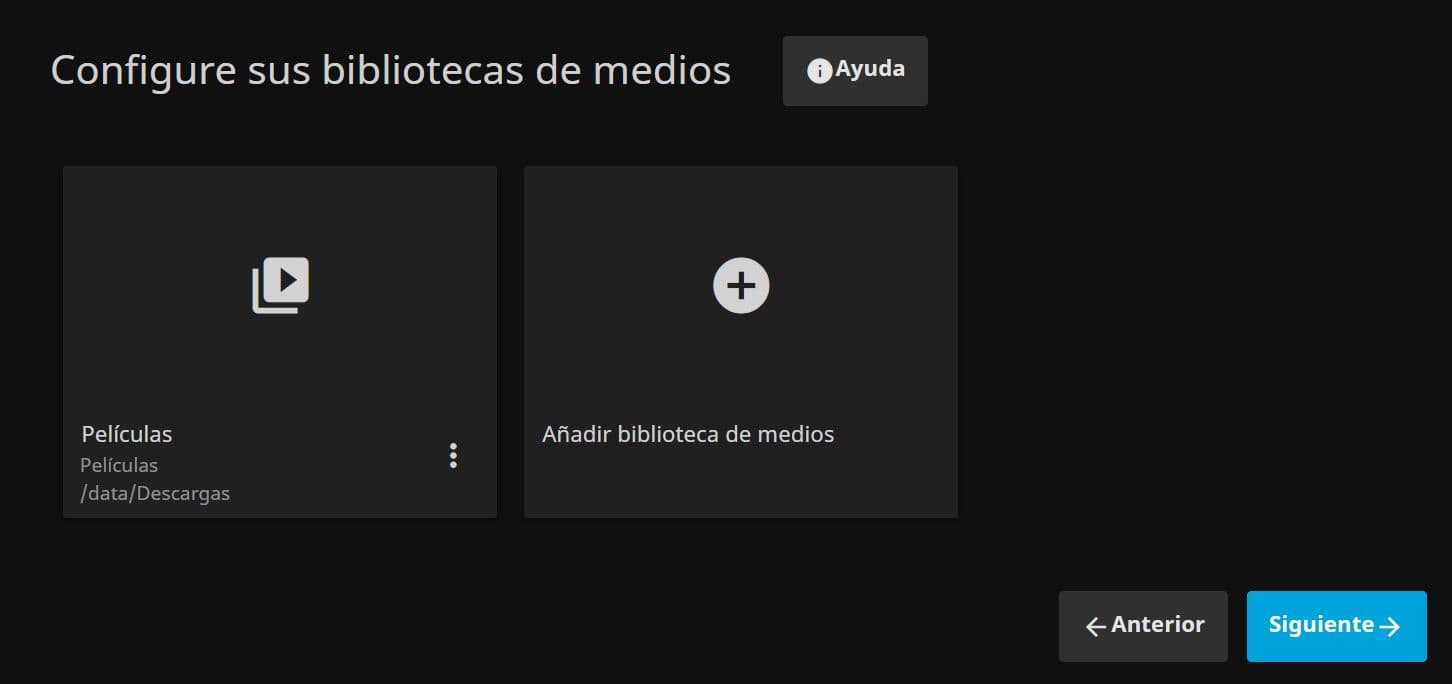
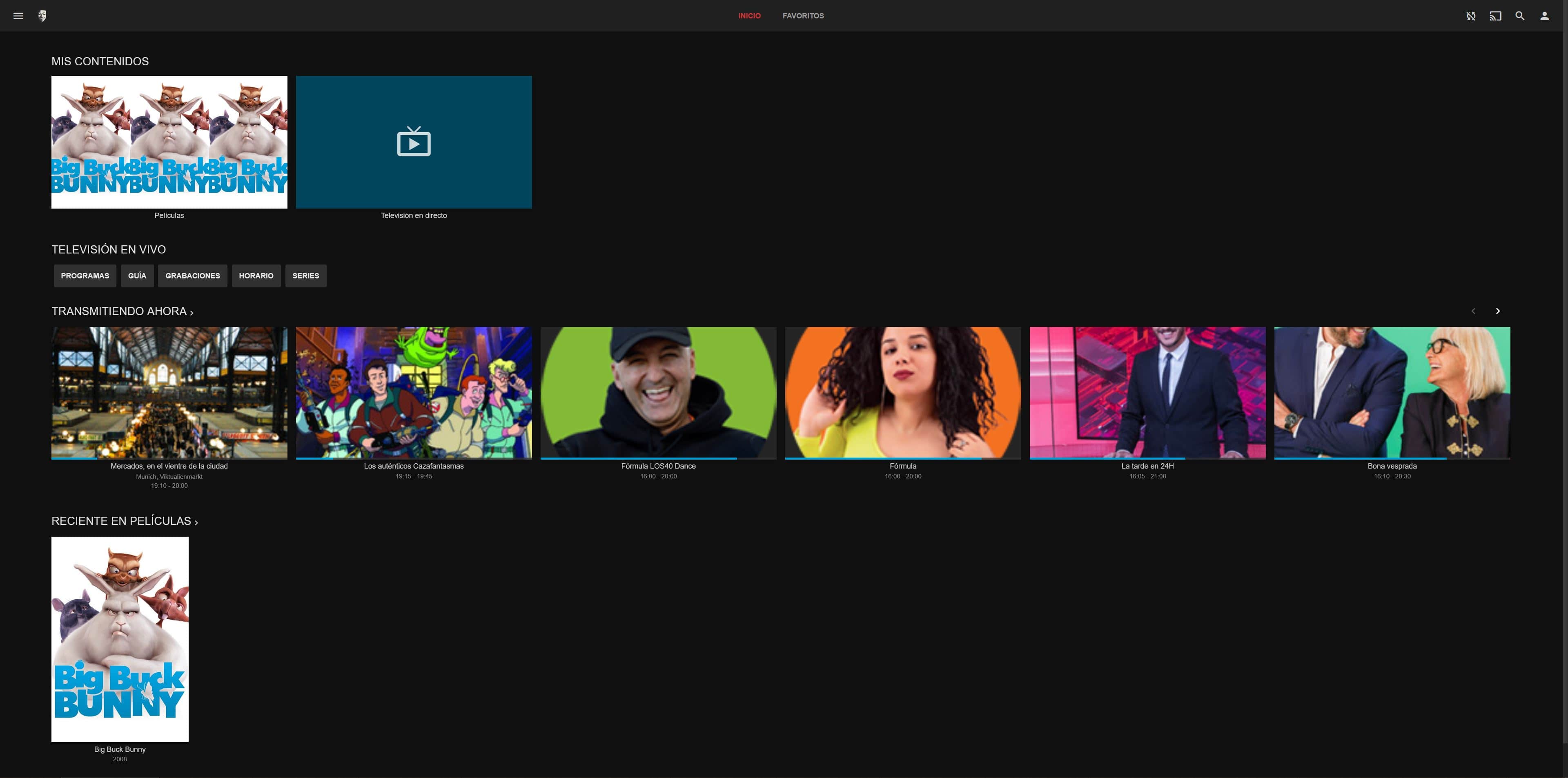
Tras haber lanzado el script, ya tendriamos el servicio disponible, y accederiamos con un navegador web a la http://ip_Servidor:8096 para iniciar el asistente de configuración.






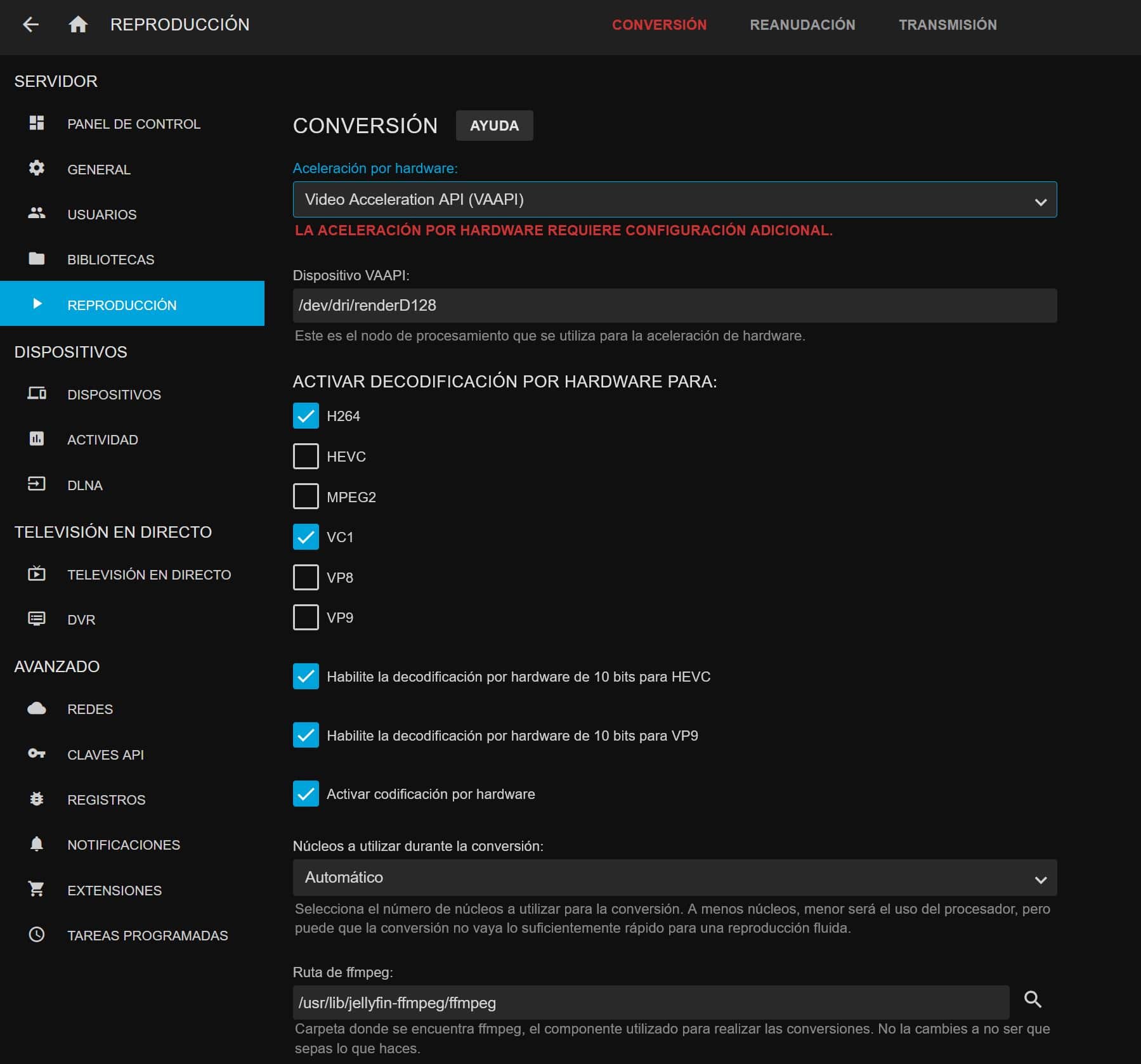
Para habilitar aceleración por hardware, hacemos login con un usuario con privilegios de administrador, entramos en:
Panel de Control -> Reproducción -> Video Acceleration API (VAAPI)
Seleccionamos el dispositivo VAAPI, en mi caso /dev/dri/renderD128

Lista M3U
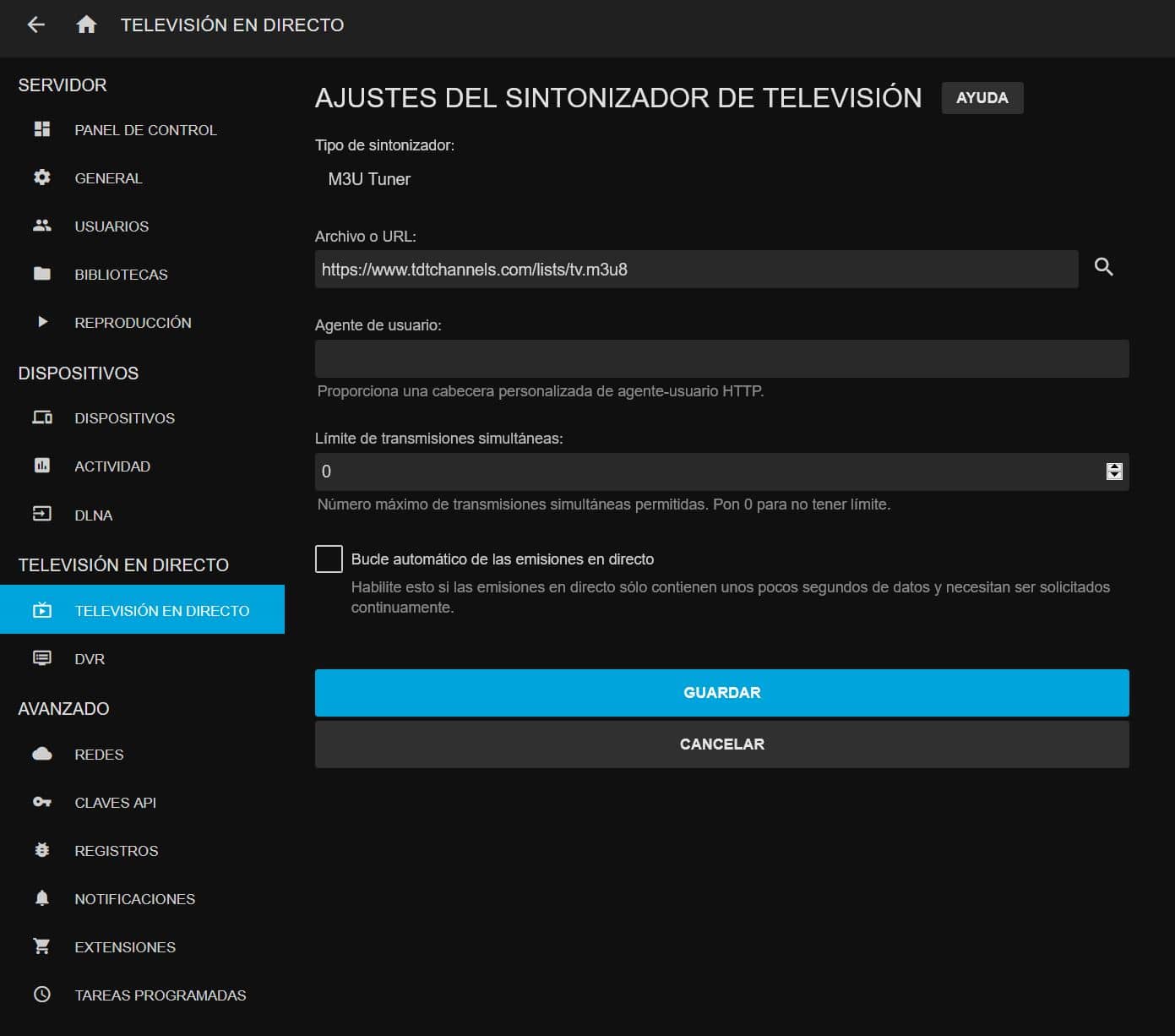
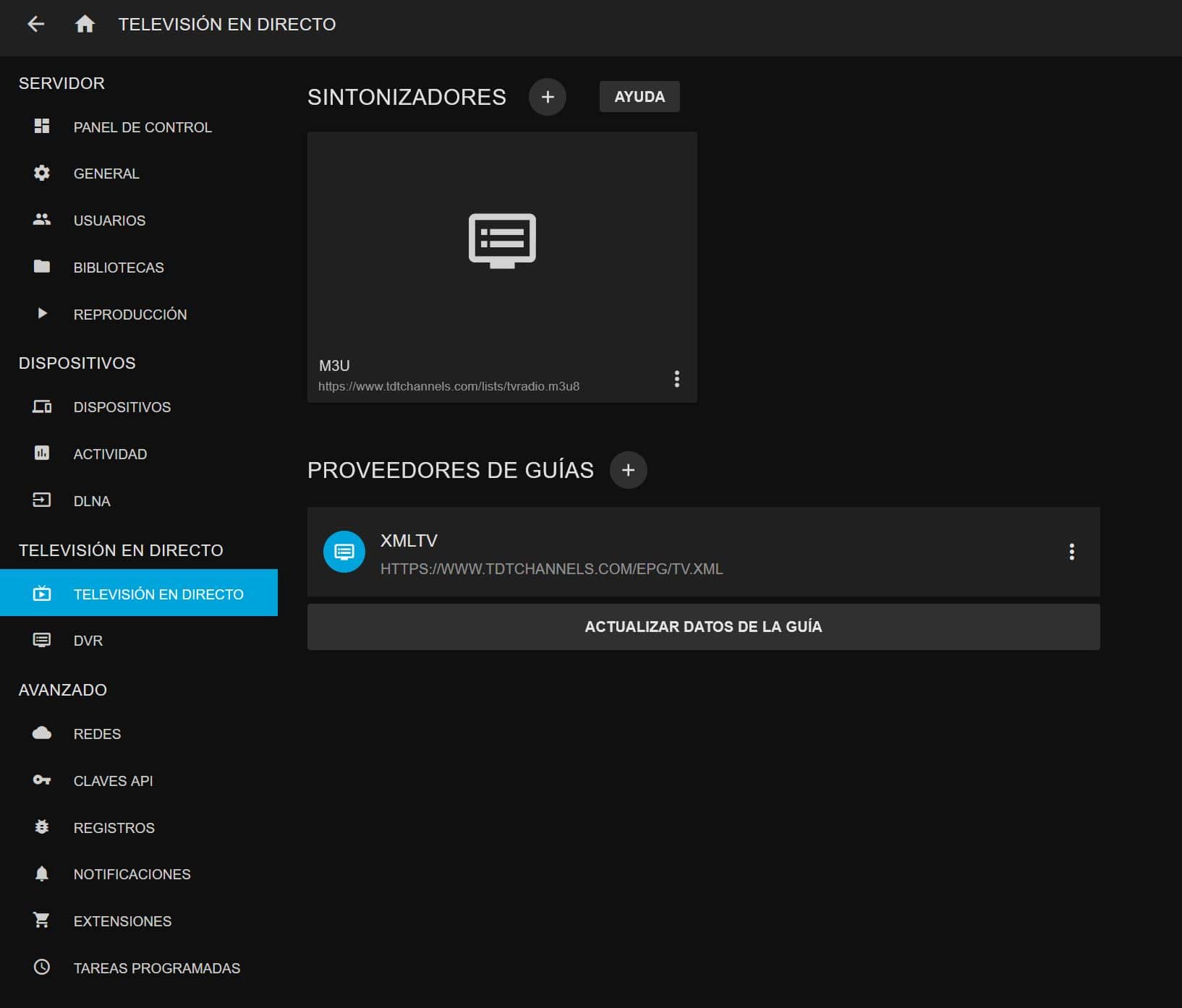
Entraremos en Panel de Control -> Televisión en directo -> Sintonizadores -> M3U Tuner -> Archivo o URL -> añadimos nuestra lista, en mi caso a modo de ejemplo dejo listas de TDT/Radio en abierto:
https://www.tdtchannels.com/lists/tvradio.m3u8

Y hacemos clic en guardar.
Guía EPG
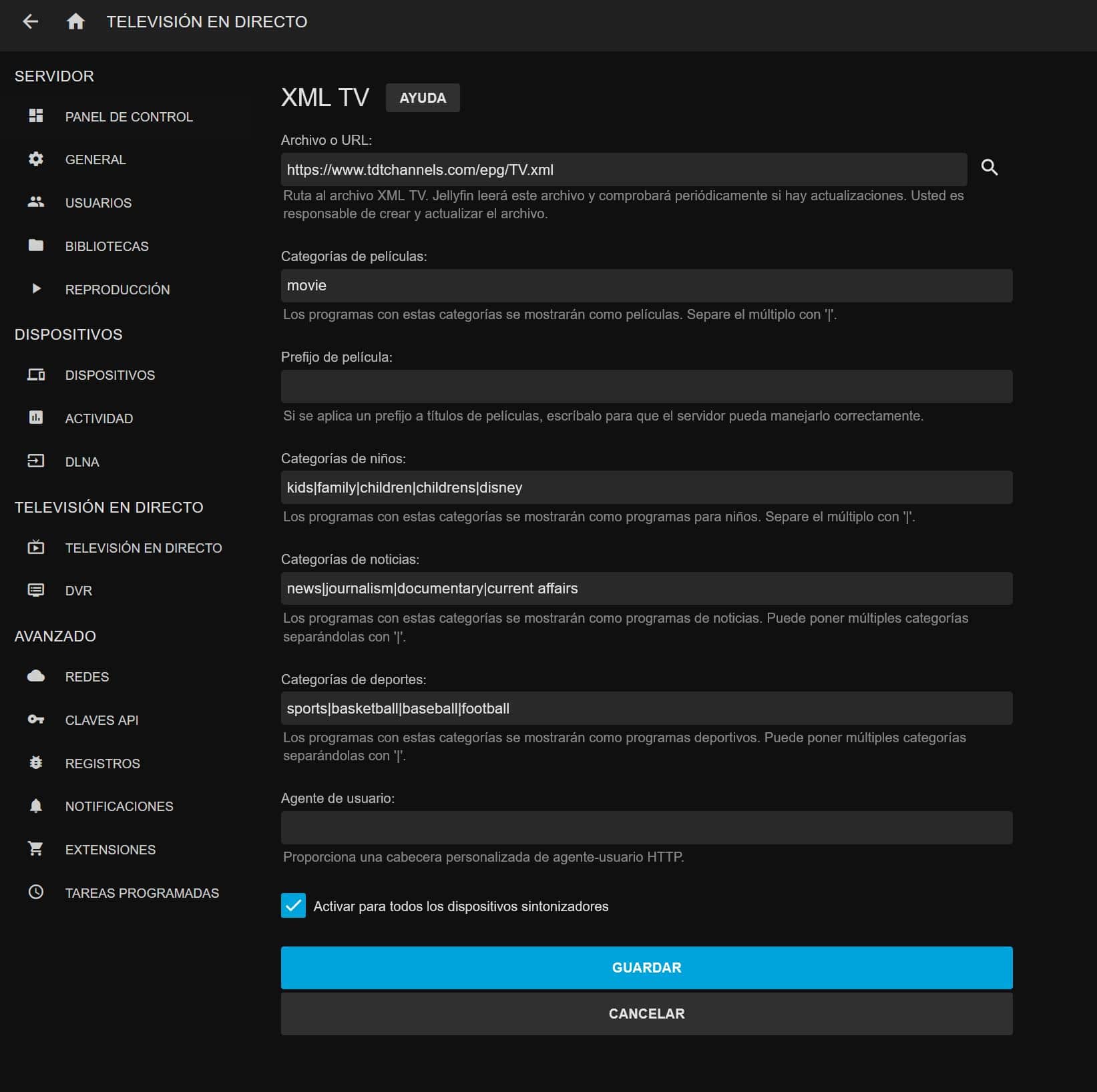
Entraremos en Panel de Control -> Televisión en directo -> Proveedores de guías -> XMLTV -> Archivo o URL -> añadimos nuestra programación, en mi caso a modo de ejemplo dejo la guía para la lista añadida previamente:
https://www.tdtchannels.com/epg/TV.xml

Y hacemos clic en guardar.


Bonus TIP
Opcionalmente podemos añadirle personalización de visualización CSS:
/* Login Page Logo*/
.imgLogoIcon {
content: url(https://lordpedal.github.io/lordpedal/images/facemask.png) !important; }
/* Main Drawer Mobile Logo*/
.adminDrawerLogo img {
content: url(https://lordpedal.github.io/lordpedal/images/facemask.png) !important; }
/* Home Page Logo*/
.pageTitleWithLogo {
background-image: url(https://lordpedal.github.io/lordpedal/images/facemask.png) !important; }
/* Darken background, only works with blue radiance*/
.backgroundContainer.withBackdrop {background-color: #000000; filter: brightness(50%);}
/*Adjust both "size-adjust" and "size" to modify size*/
.headerTabs.sectionTabs {text-size-adjust: 100%; font-size: 100%;}
/*Top menu transparency*/
.skinHeader.skinHeader-withBackground.headroom.noHomeButtonHeader {background:none; background-color:rgba(0, 0, 0, 0);}
.skinHeader.skinHeader-withBackground.headroom {background:none; background-color:rgba(0, 0, 0, 0);}
/*Narrow the login form*/
#loginPage .readOnlyContent, #loginPage form {max-width: 22em;}
/*Hide "please login" text, margin is to prevent login form moving too far up*/
#loginPage h1 {display: none}
#loginPage .padded-left.padded-right.padded-bottom-page {margin-top: 50px}
/*Hide "manual" and "forgot" buttons*/
#loginPage .raised.cancel.block.btnManual.emby-button {display: none}
#loginPage .raised.cancel.block.btnForgotPassword.emby-button {display: none}
/*Size episode preview images in a more compact way*/
.listItemImage.listItemImage-large.itemAction.lazy {height: 140px;}
/*Shrink cast thumnails, you can use just this part if you only want them smaller*/
#castContent .card.portraitCard.personCard.card-hoverable.card-nofocustransform.card-withuserdata {width: 3.7cm; font-size: 80% !important;}
#castContent .card.portraitCard.personCard.card-nofocustransform.card-withuserdata {width: 3.7cm; font-size: 80% !important;}
#castContent .card.overflowPortraitCard.personCard.card-nofocustransform.card-withuserdata {width: 3.7cm; font-size: 80% !important;}
/*Correct image aspect ratio behaviour, set border-radius to zero for square tiles*/
/*#castContent .cardContent-button.cardImageContainer.coveredImage.cardContent.cardContent-shadow.itemAction.lazy {background-size: cover; !important; border-radius: 1.7cm;}
#castContent .cardContent-button.cardImageContainer.coveredImage.defaultCardBackground.defaultCardBackground1.cardContent.cardContent-shadow.itemAction {background-size: cover; !important; border-radius: 1.7cm;}
#castContent .cardContent-button.cardImageContainer.coveredImage.defaultCardBackground.defaultCardBackground2.cardContent.cardContent-shadow.itemAction {background-size: cover; !important; border-radius: 1.7cm;}
#castContent .cardContent-button.cardImageContainer.coveredImage.defaultCardBackground.defaultCardBackground3.cardContent.cardContent-shadow.itemAction {background-size: cover; !important; border-radius: 1.7cm;}
#castContent .cardContent-button.cardImageContainer.coveredImage.defaultCardBackground.defaultCardBackground4.cardContent.cardContent-shadow.itemAction {background-size: cover; !important; border-radius: 1.7cm;}
#castContent .cardContent-button.cardImageContainer.coveredImage.defaultCardBackground.defaultCardBackground5.cardContent.cardContent-shadow.itemAction {background-size: cover; !important; border-radius: 1.7cm;}
#castContent .cardScalable {width: 3.1cm !important; height: 3.1cm !important; border-radius: 1.7cm;}
#castContent .cardOverlayContainer.itemAction {border-radius: 1.7cm;}*/
/*Center the mouseover favorites and threedot menu*/
#castContent .cardOverlayButton-br {bottom: 4%; right: 15%; width: 70%;}
#castContent .cardOverlayButton.cardOverlayButton-hover.itemAction.paper-icon-button-light {width: 50%; vertical-align: middle;}
#castContent .cardOverlayButton.cardOverlayButton-hover.itemAction.emby-button {width: 50%; vertical-align: middle;}
@import url(https://fonts.googleapis.com/css?family=Karla:400,600,700);
body {
font-family: 'Karla', sans-serif;
}
h1, h2, h3 {
font-family: 'Karla', sans-serif; text-transform: uppercase;
color: rgba(255, 255, 255, 0.87) !important;
}
h2, h3 {
letter-spacing: .3px;
}
}
.emby-tab-button {
font-family: 'Karla' !important;
text-transform: uppercase;
letter-spacing: .5px;
color: rgba(255, 255, 255, 0.87) !important;
}
.emby-tab-button:active {
font-weight: 700 !important;
color: #cc3333 !important;
}
.emby-tab-button-active {
font-weight: 700 !important;
color: #cc3333 !important;
}
.emby-button {
text-transform: uppercase;
}
.button-link {
text-transform: uppercase;
color: #cc3333 !important;
}
.readOnlyContent {
color: rgba(255, 255, 255, 0.87) !important;
}
/* METADATA MANAGER */
div.jstree-wholerow.jstree-wholerow-hovered {
background: #cc3333 !important;
}
div.jstree-wholerow.jstree-wholerow-clicked {
background: #cc3333 !important;
}
.button-accent-flat {
color: rgba(255, 255, 255, 0.87) !important;
}
/* RIBBON - COUNT/PLAYED INDICATOR */
div.cardIndicators {
right: -1.5em;
}
div.cardIndicators div.playedIndicator.indicator {
margin-right: 2.2em;
background: #cc3333;
}
div.cardIndicators div.playedIndicator.indicator .indicatorIcon {
color: #000 !important;
}
div.countIndicator {
width: 75px;
transform: rotate(45deg);
border-radius: 0%;
background: #cc3333;
border: 1px solid rgba(255, 255, 255, 0.87);
}
div.listItem-content div.playedIndicator i {
transform: rotate(-45deg);
}
.listItemIndicators div.playedIndicator {
background: #cc3333 !important;
}
.listItemIndicators div.playedIndicator .indicatorIcon {
color: #000 !important;
}
/* SCROLLBAR */
::-webkit-scrollbar {
width: 6px !important;
}
::-webkit-scrollbar-track {
background: #000 !important;
}
::-webkit-scrollbar-thumb {
background: #555 !important;
}
::-webkit-scrollbar-thumb:hover {
background: #888 !important;
}
.scrollbuttoncontainer-left {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
.scrollbuttoncontainer-right {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
Docker: TVHeadend
TVHeadend es una aplicación servidor gestionada por un interface web que puede recibir streams de vídeo de diferentes fuentes:
- Streams de IPTV por Internet.
- Señal de TDT recibida por una tarjeta de TDT PCI/USB.
- Señal de TV analógica recibida por una tarjeta de TV PCI/USB.
- Señal de TV por satélite recibida mediante una tarjeta SAT PCI/USB.
- Señal de televisión por cable.
Una vez configurados los streams de vídeo (que se corresponderían con los canales de TV), podremos entre otros:
- Grabarlos en un dispositivo de almacenamiento, funcionando como un PVR.
- Retransmitirlos a otros puntos de nuestra red o a Internet.
- Transcodificarlos a otro formato de vídeo.
TVHeadend, es software 100% libre y gratuito, cuyo código fuente lo puedes encontrar en Github.
Vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/tvheadend/\
{config/{data,m3u},grabaciones} && \
cd $HOME/docker/tvheadend
Vamos a satisfacer dependencias que posteriormente usaremos:
sudo apt-get update && \
sudo apt-get -y install ffmpeg curl wget
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/tvheadend/docker-compose.yml
version: "2.1"
services:
tvheadend:
image: ghcr.io/linuxserver/tvheadend
container_name: TVHeadend
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
volumes:
- ~/docker/tvheadend/config:/config
- ~/docker/tvheadend/grabaciones:/recordings
ports:
- 9981:9981
- 9982:9982
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
~/docker/tvheadend/config:/config |
Ruta donde almacenaremos la configuración |
~/docker/tvheadend/grabaciones:/recordings |
Ruta donde almacenaremos las grabaciones |
9981:9981 |
Puerto de acceso Web 9981 |
9982:9982 |
Puerto de streaming 9982 |
restart: always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio TVHeadend |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el comando, ya tendriamos el servicio disponible, y accederiamos con un navegador web a http://ip_servidor:9981 para configurar el servidor como detallo a continuación.
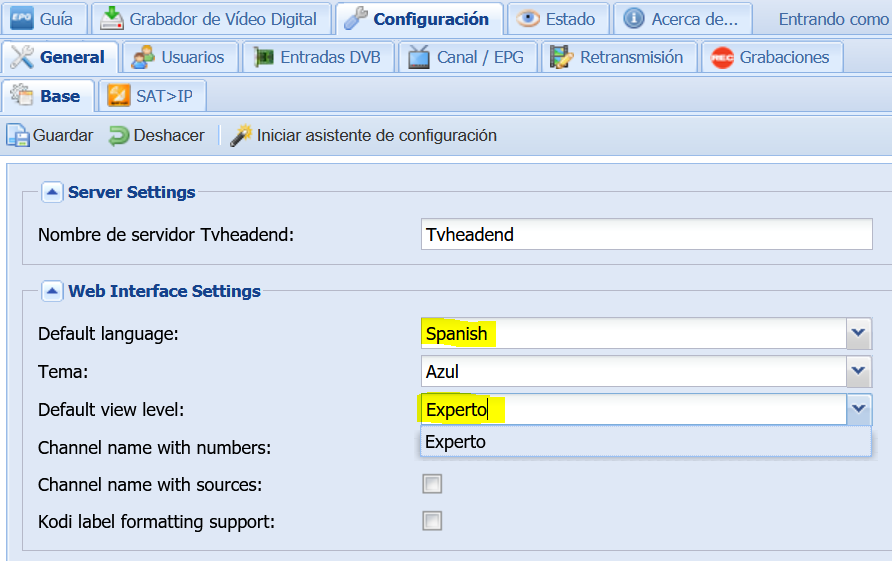
Configuration > General > Base: Elegimos idioma Español, vista Experto y hacemos clic en Guardar

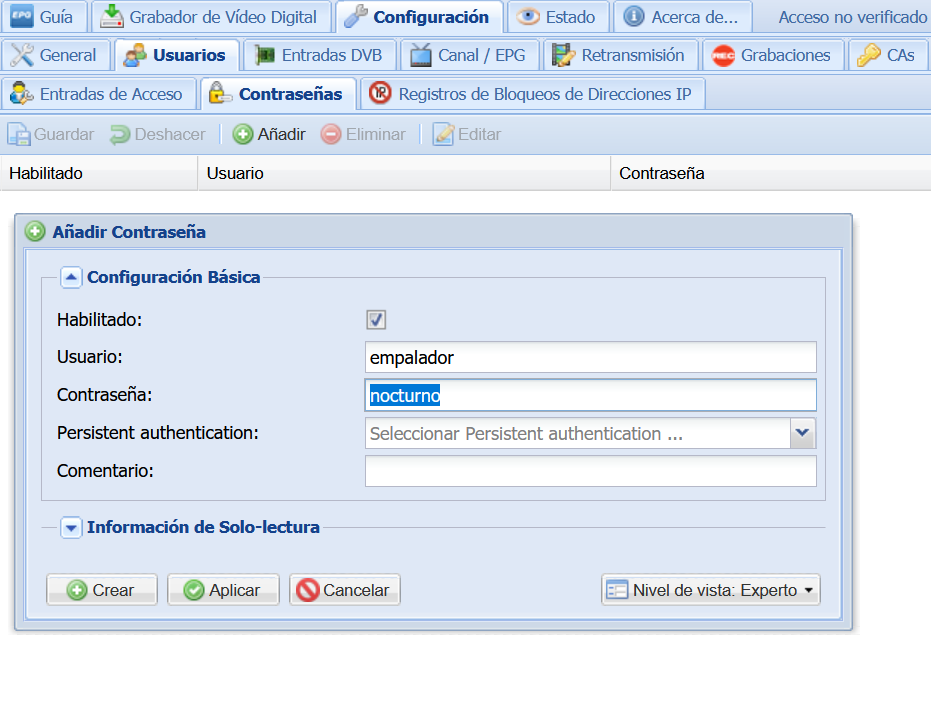
Configuración > Usuarios > Contraseñas: Clic en Añadir, elegimos un usuario/contraseña y hacemos clic en Crear

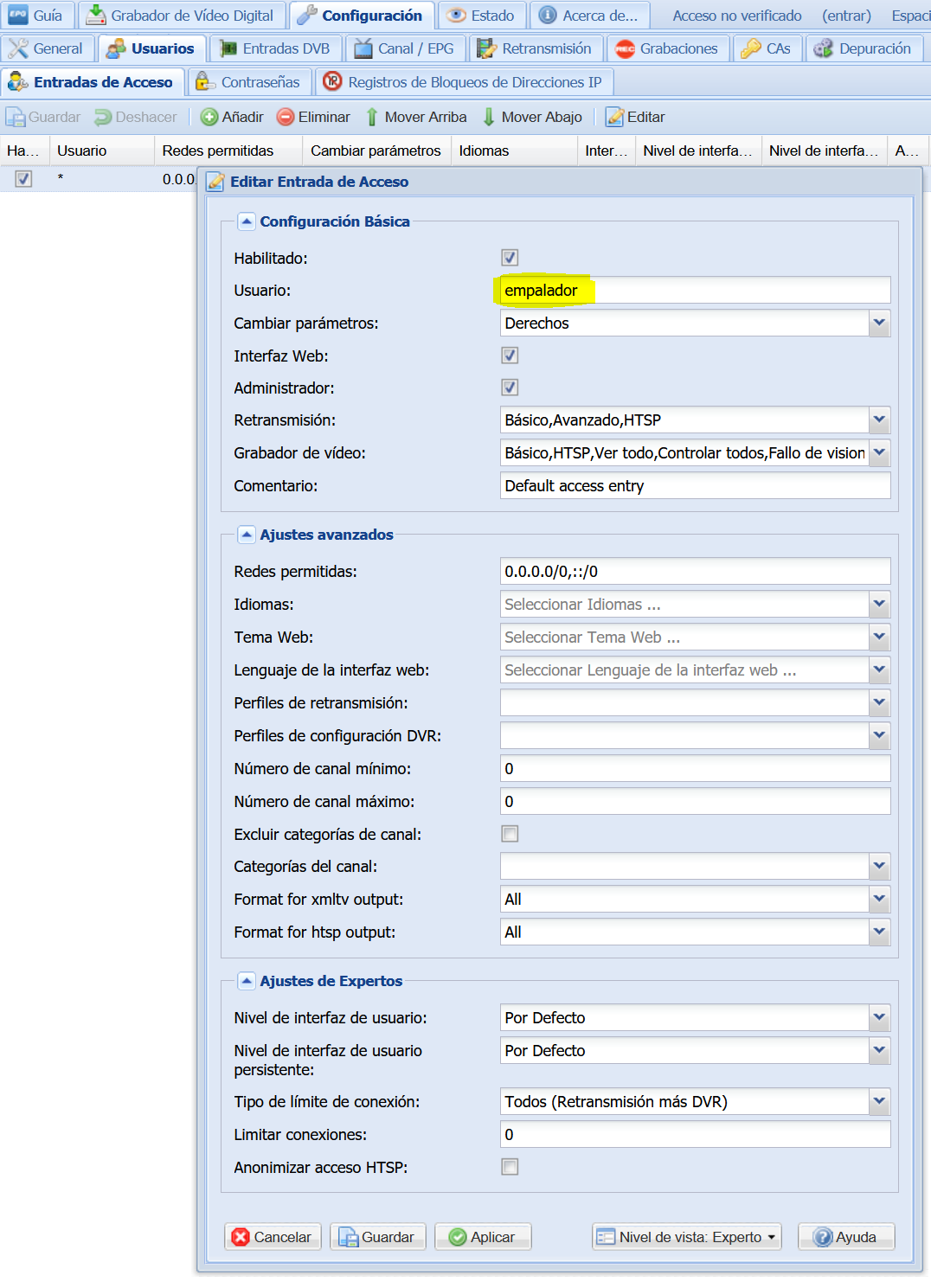
Configuración > Usuarios > Entradas de Acceso: Editamos la configuración, sustituimos Usuario * por el que habiamos creado (empalador) y hacemos clic en Guardar

Lista M3U
Dejo dos opciones ejemplo de listas M3U para ser importadas a nuestro servidor.
- M3U Personal:
curl -o $HOME/docker/tvheadend/config/m3u/lista.m3u \
https://lordpedal.github.io/lordpedal/lordpedal.m3u
- M3U TDT - Canales libres:
wget -qO $HOME/docker/tvheadend/config/m3u/lista.m3u \
https://www.tdtchannels.com/lists/tv.m3u8
Para la configuración, voy a usar mi lista personal.
Pero antes voy a desglosar la estructura de un canal de la lista M3U, para describir como «automatizar» en lo posible, todo el proceso de creación de Muxes/Servicios/Canales en TVHeadend.
#EXTINF:-1 tvh-epg="disable" tvh-chnum="1" tvg-id="1.movistar.tv" tvh-tags="Movistar TV|HDTV|Ocio y cultura" tvg-logo="https://lordpedal.github.io/lordpedal/images/2543.jpg",La 1 HD
http://192.168.1.90:2112/rtp/239.0.0.185:8208
| Parámetro | Función |
|---|---|
#EXTINF:-1 |
Enlace Streaming |
tvh-epg="disable" |
Deshabilita el EPG scan |
tvh-chnum="1" |
Número de canal |
tvg-id="1.movistar.tv" |
ID interno EPG |
tvh-tags="Movistar TV|HDTV|Ocio y cultura" |
Categorías de canal |
tvg-logo="https://lordpedal.github.io/lordpedal/images/2543.jpg" |
Picon (logo) de canal |
La 1 HD |
Nombre canal |
http://192.168.1.90:2112/rtp/239.0.0.185:8208 |
Enlace IP canal |
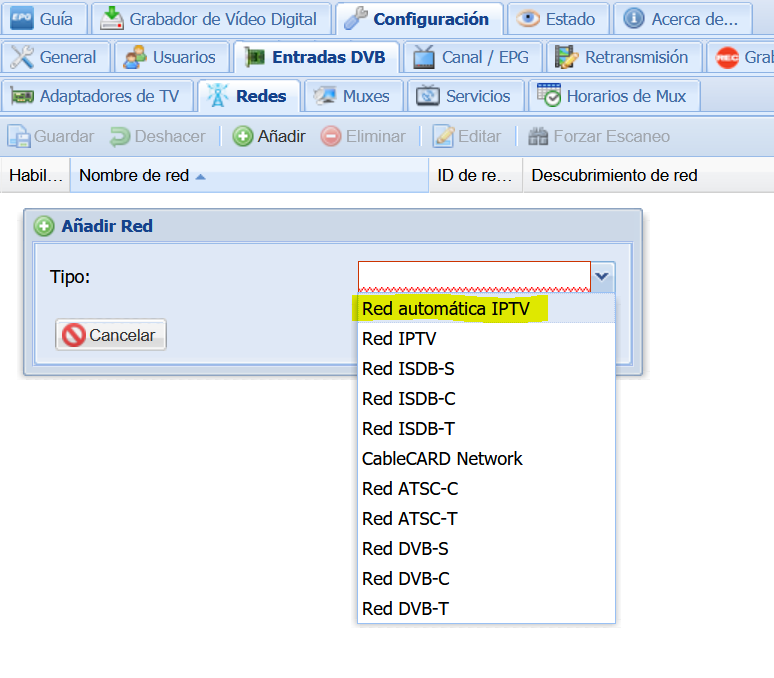
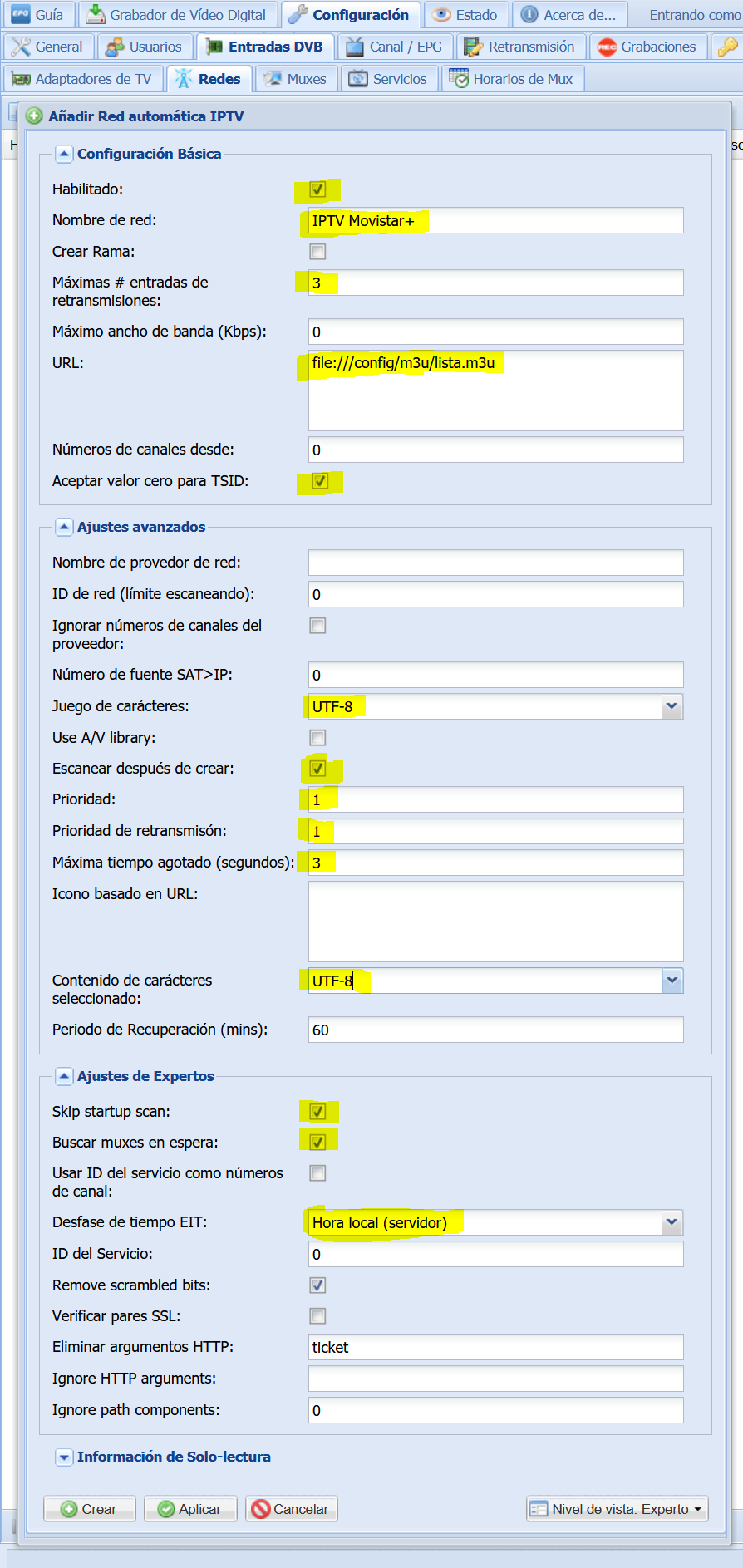
Configuración > Entradas DVB > Redes: Hacemos clic en Añadir y seleccionamos Red automática IPTV

Configuramos la red IPTV para que pueda realizar un escaneo de la misma y de esa forma agregar los Muxes. Al finalizar de configurar hacemos clic en Crear

El proceso llevara algún tiempo, dependiendo sobre todo del número de canales que incluya la lista

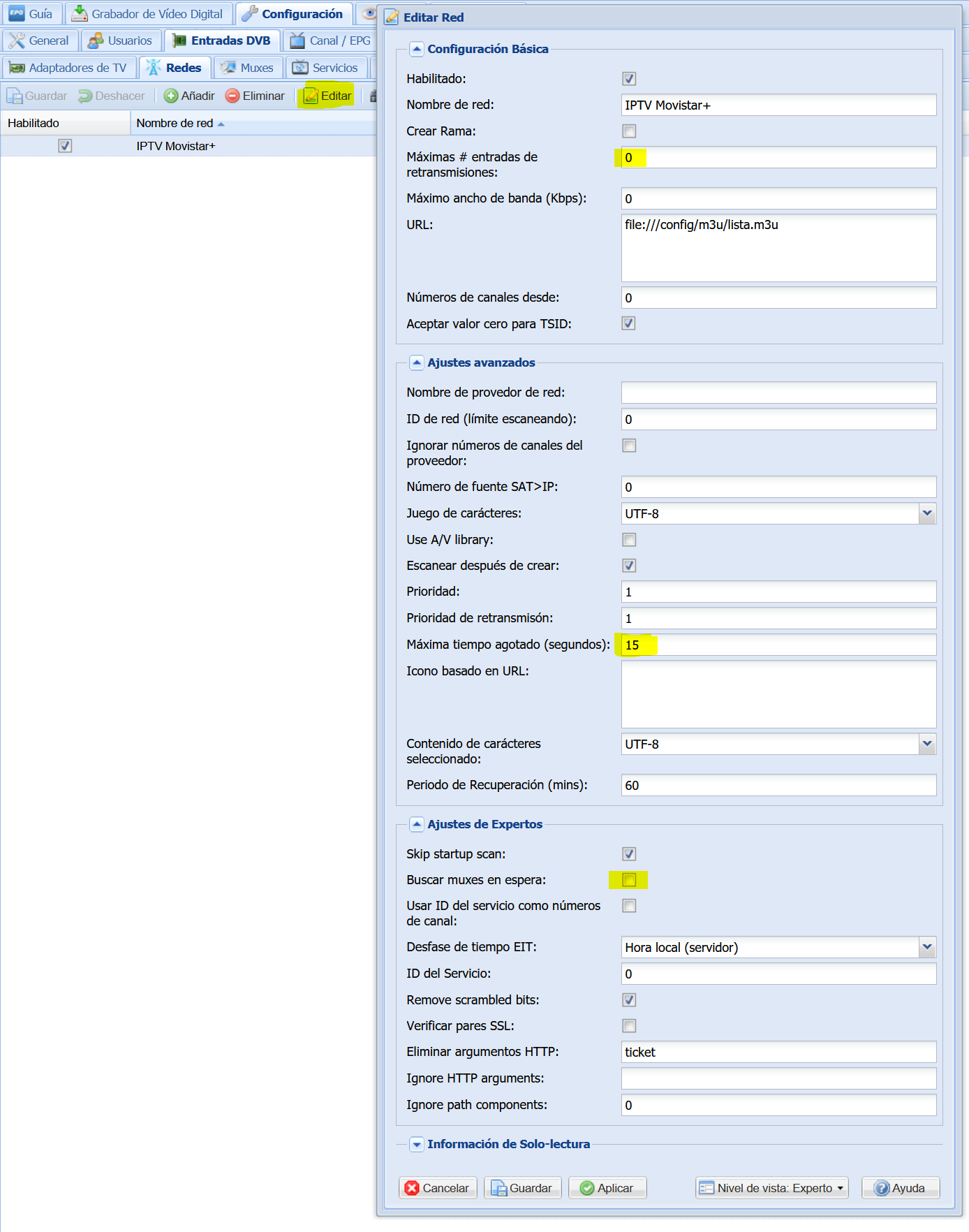
Configuración > Entradas DVB > Redes: Al finalizar el muxeado de canales, editamos la Red y hacemos clic en Guardar

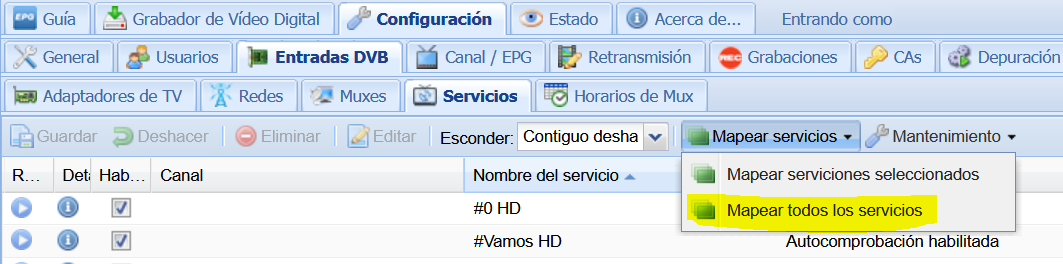
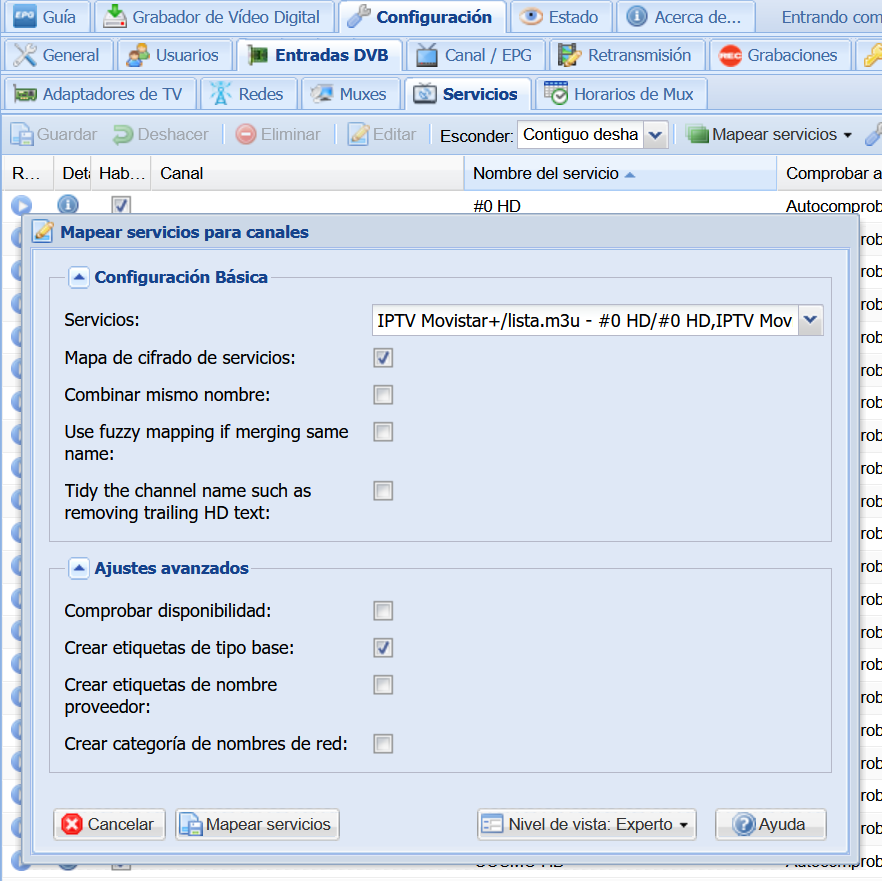
Configuración > Entradas DVB > Servicios: Hacemos clic en Mapear todos los servicios

En la ventana de dialogo emergente, clic en Mapear Servicios

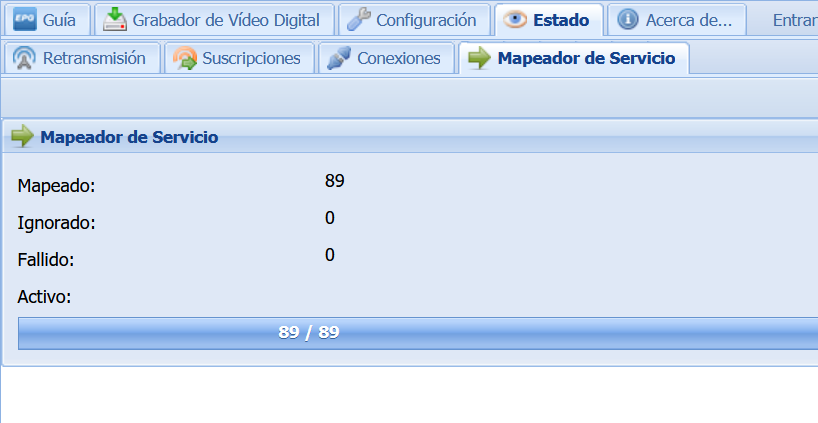
Mostrara el proceso de convertir los Muxes en Servicios

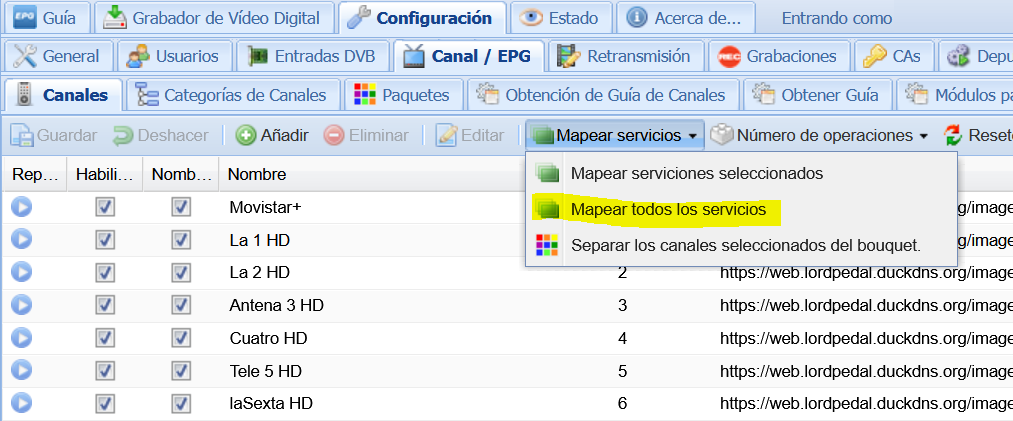
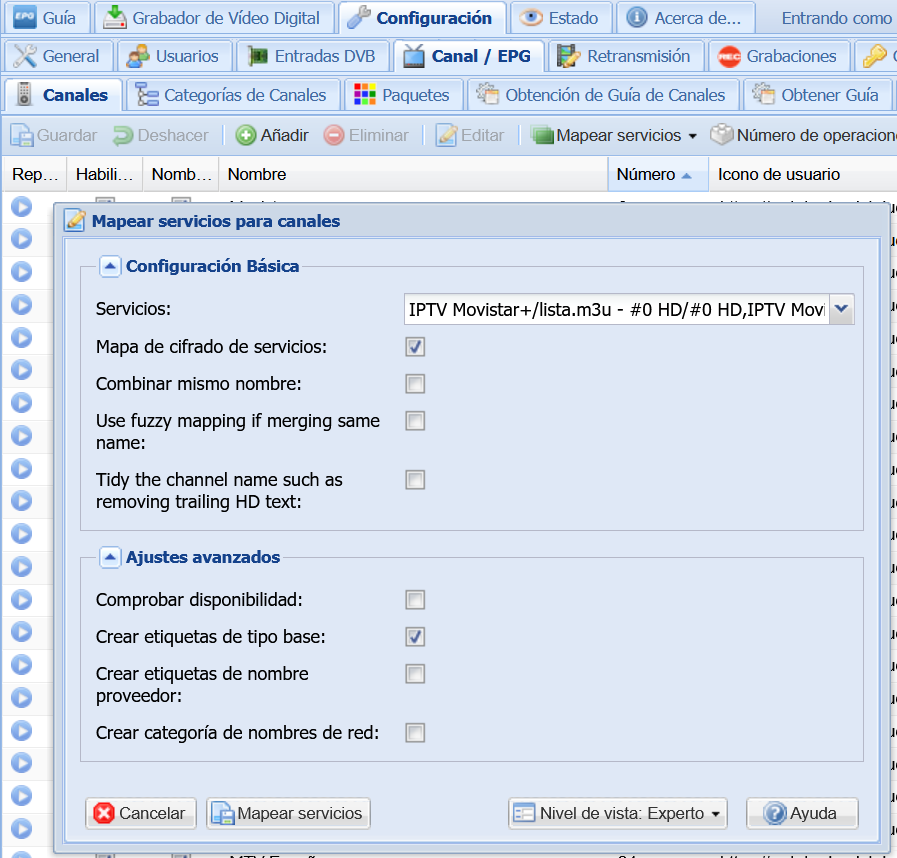
Configuración > Canal / EPG > Canales: Hacemos clic en Mapear todos los servicios

En la ventana de dialogo emergente, clic en Mapear Servicios

Guía EPG
Dejo tres opciones ejemplo de guías compatibles con el módulo Grabber, WebGrab+Plus XML incluido en el Docker.
- EPG SAT - Movistar+, ServusTV, Sport1 & ZFDinfo:
wget -qO $HOME/docker/tvheadend/config/data/\
guide.xml.gz \
https://github.com/MPAndrew/EpgGratis/raw/master/\
guide.xml.gz \
&& gunzip -f $HOME/docker/tvheadend/config/data/\
guide.xml.gz
- EPG Personal:
curl -o $HOME/docker/tvheadend/config/data/guide.xml \
https://lordpedal.github.io/lordpedal/guia.xml
- EPG TDT - Canales libres:
wget -qO $HOME/docker/tvheadend/config/data/\
guide.xml.gz \
https://www.tdtchannels.com/epg/\
TV.xml.gz && \
gunzip -f $HOME/docker/tvheadend/config/data/\
guide.xml.gz
Para la configuración, voy a usar mi EPG Personal. Para ello voy a crear un script para automatizar la alimentación de EPG a TVHeadend, preparamos el entorno de trabajo y abrimos editor:
mkdir -p $HOME/scripts && cd $HOME/scripts && \
nano epg.sh
Añadimos el contenido del script:
#!/bin/bash
#
# https://lordpedal.github.io
# Another fine release by Lordpedal
#
curl -o $HOME/docker/tvheadend/config/data/guide.xml \
https://lordpedal.github.io/lordpedal/guia.xml
Guardamos el fichero, salimos del editor, le damos permisos de ejecución y los ejecutamos para almacenar nuestra EPG localmente:
chmod +x epg.sh && ./epg.sh
Vamos a crear una tarea programa en cron para su ejecución en segundo plano:
crontab -e
Añadiendo el siguiente código al final del fichero para que sea ejecutado cada día las 9:45am:
45 9 * * * ~/scripts/epg.sh >/dev/null 2>&1
Guardamos, salimos del editor y pasamos nuevamente al navegador para seguir configurando el servidor.
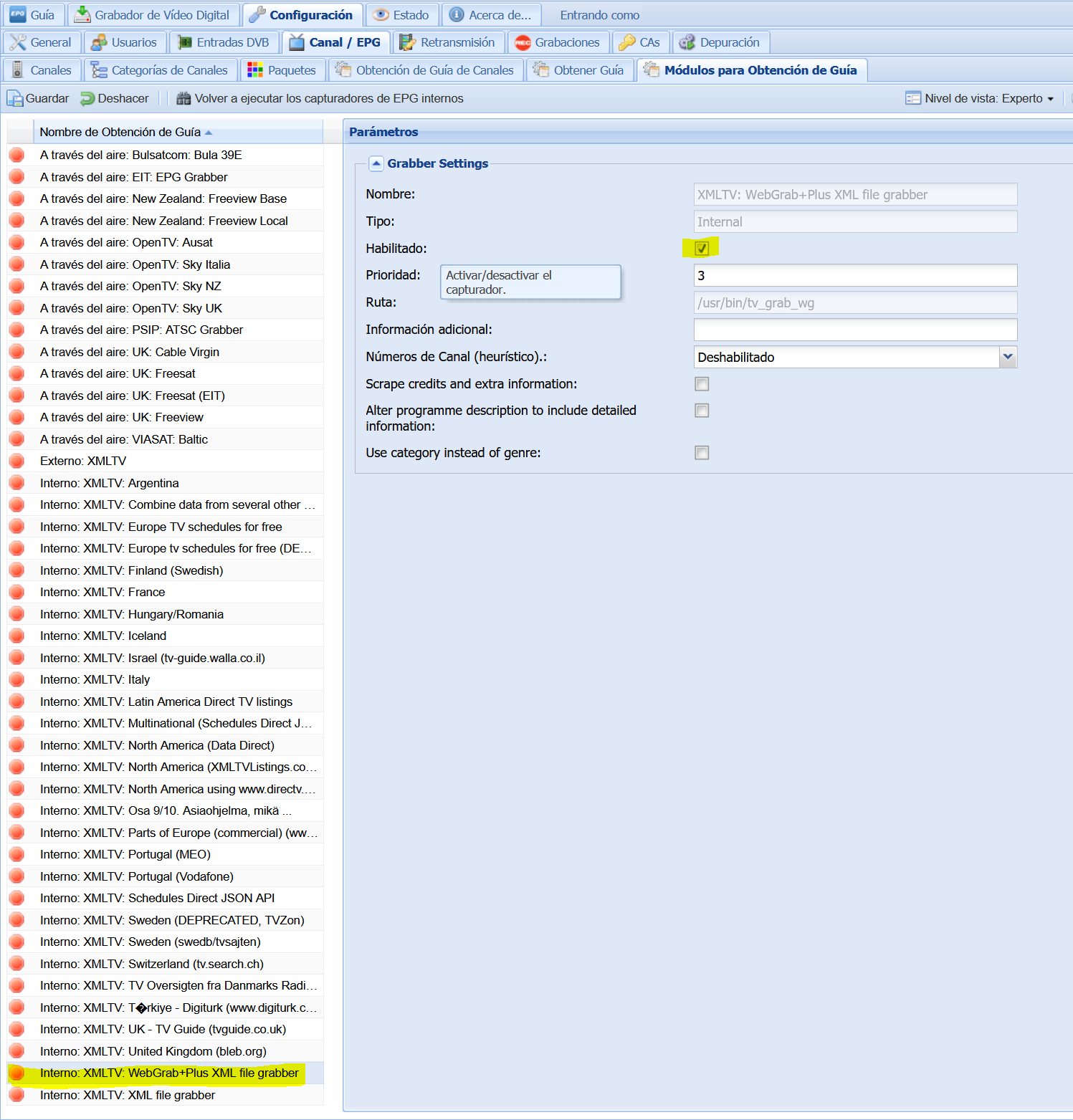
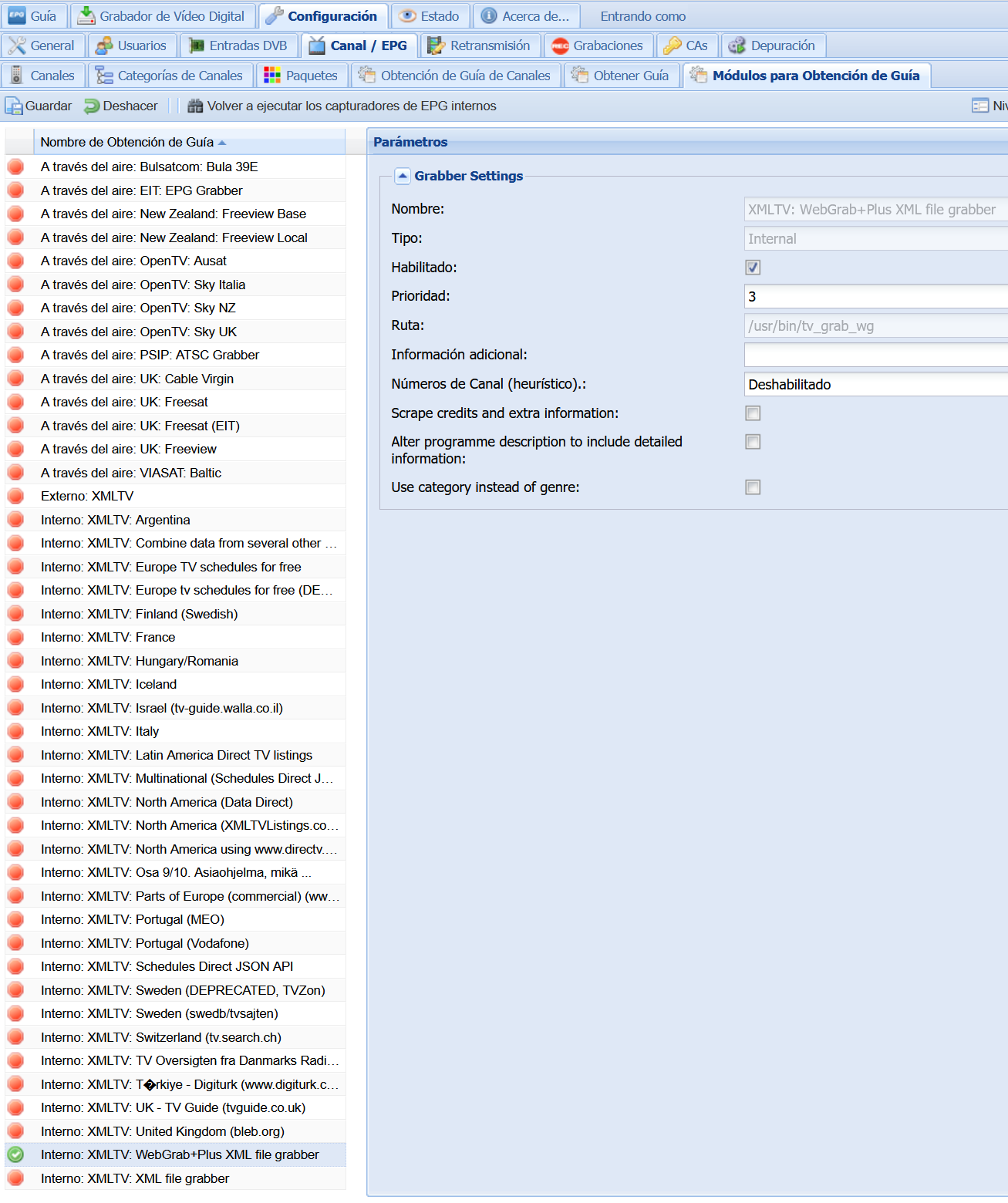
Configuración > Canal / EPG > Módulos para Obtención de Guía: Seleccionamos el grabber WebGrab+Plus XML y lo habilitamos

Hacemos clic en Guardar

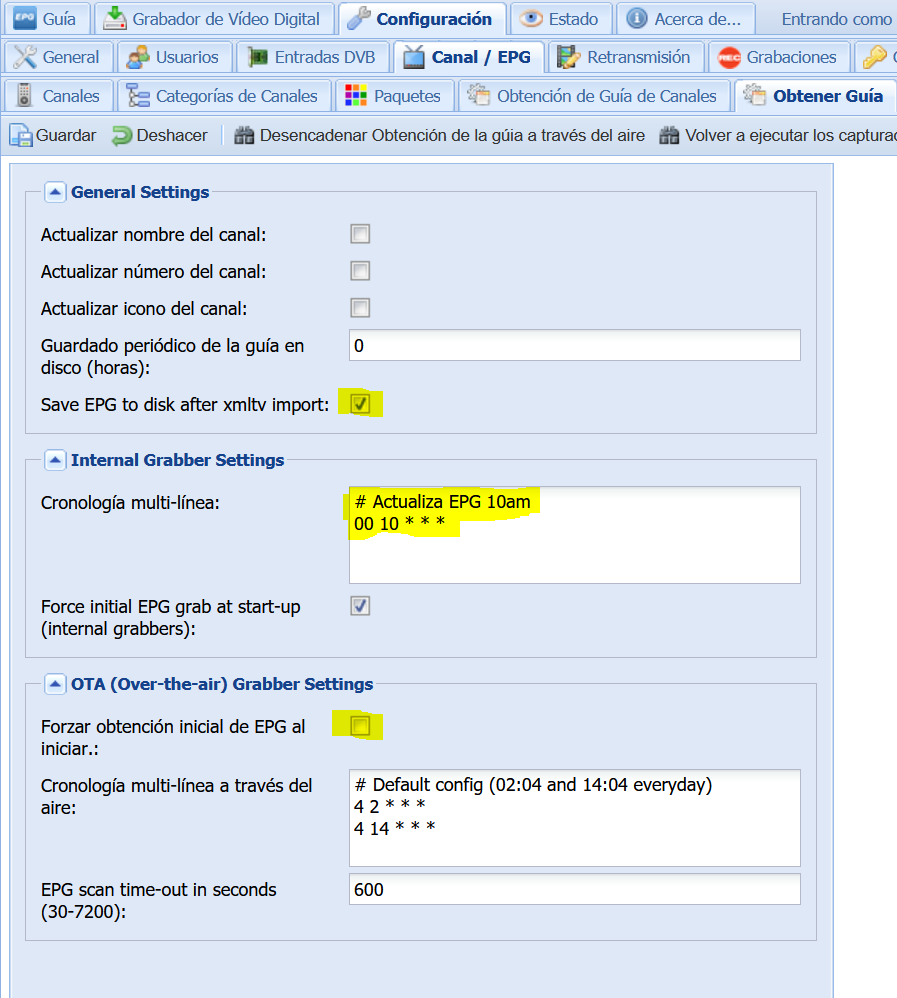
Configuración > Canal / EPG > Obtener Guía: Configuramos el cron de TVHeadend para que la guía EPG la anexe a la programación a las 10am (la descarga la tenemos programada en el servidor a las 9:45am)

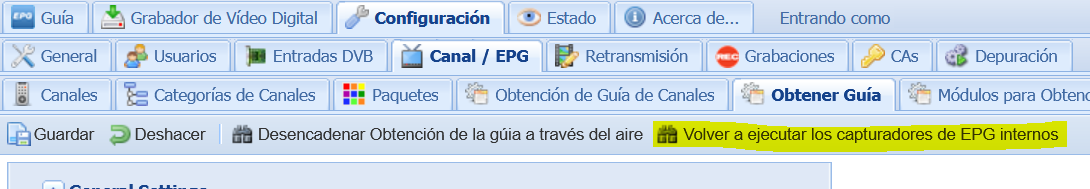
Al finalizar de configurar la tarea cron, hacemos clic en Volver a ejecutar los capturadores de EPG internos (el proceso se puede demorar unos minutos)

Con estos pasos ya tendremos configurado nuestro propio servidor de Televisión con un sencillo docker.
Docker: Transmission
Transmission es un cliente P2P liviano y de código abierto para la red BitTorrent.
Entre las principales características destacan:
- Descarga selectiva y priorización de archivos.
- Soporte para transmisiones cifradas.
- Soporte de múltiples trackers.
- Soporte para trackers HTTPS.
- Compatibilidad con enlaces Magnet.
- Bloqueo de IPs.
- Mapeo automático de puertos (usando UPnP/NAT-PMP).
- Auto-Ban de los clientes que envíen datos falsos.
- …
Vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/transmission/{config,descargas} && \
cd $HOME/docker/transmission
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/transmission/docker-compose.yml
version: "2.1"
services:
transmission:
image: ghcr.io/linuxserver/transmission
container_name: Transmission
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
- USER=empalador
- PASS=nocturno
volumes:
- ~/docker/transmission/config:/config
- ~/docker/transmission/descargas:/downloads
- ~/docker/transmission/descargas:/watch
ports:
- 9091:9091
- 51413:51413
- 51413:51413/udp
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
- PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
- PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
- TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
- USER=empalador |
Usuario para hacer login en WebUI, te recomiendo modificarla |
- PASS=nocturno |
Contraseña del usuario para hacer login en WebUI, te recomiendo modificarla |
- ~/docker/transmission/config:/config |
Ruta donde almacenaremos la configuración |
- ~/docker/transmission/descargas:/downloads |
Ruta donde almacenaremos las descargas. |
- ~/docker/transmission/descargas:/watch |
Ruta donde realiza monitorizado futuras descargas, si añadimos fichero .torrent este se descarga de forma automática. |
- 9091:9091 |
Puerto de gestión WebUI 9091 |
- 51413:51413 |
Puerto descargas Torrents TCP |
- 51413:51413/udp |
Puerto descargas Torrents UDP |
restart: always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio Transmission |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el servicio, ya tendriamos el servicio disponible, y accederiamos con un navegador web a http://ip_Servidor:9091
🎁 Bonus TIP
Opcionalmente podemos añadirle notificación de descargas, para ello antes debemos detener el contenedor:
docker stop Transmission
Vamos a crear un script en la máquina host para que lea las variables y actuar en consecuencia:
cd $HOME/docker/transmission/config && \
nano torrents.sh
Pegamos el siguiente contenido del script:
#!/bin/bash
#
# https://lordpedal.github.io
# Another fine release by Lordpedal
#
# ID Telegram (Consulta @Lordpedalbot)
telegram=79593223
# BOT
token=289352425:AAHBCcKicDtSFaY2_Gq1brnXJ5CaGba6tMA
url=https://api.telegram.org/bot$token
# Variables
IPServidor=192.168.1.90
Puerto=9091
User=empalador
Pass=nocturno
SERVER="$IPServidor:$Puerto --auth $User:$Pass"
# Inicia secuencia
TORRENTLIST=`transmission-remote $SERVER --list | sed -e '1d;$d;s/^ *//' | cut --only-delimited --delimiter=" " --fields=1`
for TORRENTID in $TORRENTLIST
do
DL_COMPLETED=`transmission-remote $SERVER --torrent $TORRENTID --info | grep "Percent Done: 100%"`
STATE_STOPPED=`transmission-remote $SERVER --torrent $TORRENTID --info | grep "State: Seeding\|Stopped\|Finished\|Idle"`
# Condicionales
if [ "$DL_COMPLETED" ] && [ "$STATE_STOPPED" ]; then
#transmission-remote $SERVER --torrent $TORRENTID --remove
else
echo "Torrent #$TORRENTID no esta completo."
fi
done
# Notificacion
/usr/bin/curl -s \
-o /dev/null \
-F chat_id="$telegram" \
-F text="$TR_TORRENT_NAME descargado correctamente" \
$url/sendMessage
Guardamos el fichero, salimos del editor y le damos permisos de ejecución:
chmod +x $HOME/docker/transmission/config/torrents.sh
Vamos a revisar las variables que debemos de modificar en el script:
| Variable | Comentario |
|---|---|
telegram=79593223 |
Sustiuimos el ID de nuestro telegram, puedes consultarlo en @lordpedalbot |
IPServidor=192.168.1.90 |
Dirección IP del servidor donde estamos ejecutando el servicio de Transmission |
User=empalador |
Usuario que definimos en la creación del Docker Transmission |
Pass=nocturno |
Contraseña que definimos en la creación del Docker Transmission |
Ahora le toca el turno a las opciones de Transmission, para ello editamos la configuración:
nano $HOME/docker/transmission/config/settings.json
Vamos a cambiar los parametros de la configuración stock a la modificada, se tiene que prestar atención a los signos de puntuación para evitar fallos de configuración:
| Configuración Stock | Configuración Modificada |
|---|---|
"alt-speed-down": 50, |
"alt-speed-down": 32768, |
"alt-speed-enabled": false, |
"alt-speed-enabled": true, |
"alt-speed-up": 50, |
"alt-speed-up": 4096, |
"blocklist-enabled": false, |
"blocklist-enabled": true, |
"blocklist-url": "http://www.example.com/blocklist", |
"blocklist-url": "http://list.iblocklist.com/?list=bt_level1&fileformat=p2p&archiveformat=gz", |
"download-dir": "/downloads/complete", |
"download-dir": "/downloads", |
"incomplete-dir": "/downloads/incomplete", |
"incomplete-dir": "/downloads", |
"port-forwarding-enabled": true, |
"port-forwarding-enabled": false, |
"script-torrent-done-enabled": false, |
"script-torrent-done-enabled": true, |
"script-torrent-done-filename": "", |
"script-torrent-done-filename": "/config/torrents.sh", |
"speed-limit-down": 100, |
"speed-limit-down": 16384, |
"speed-limit-down-enabled": false, |
"speed-limit-down-enabled": true, |
"speed-limit-up": 100, |
"speed-limit-up": 2048, |
"speed-limit-up-enabled": false, |
"speed-limit-up-enabled": true, |
"trash-original-torrent-files": false, |
"trash-original-torrent-files": true, |
"utp-enabled": false, |
"utp-enabled": true, |
Guardamos el fichero, salimos del editor y volvemos a iniciar el Docker ya debidamente configurado:
docker start Transmission
Con estos pasos ya tendremos configurado nuestro gestor de descargas .Torrents con un sencillo docker.
Docker: Nextcloud
Nextcloud es un completo software que nos permitirá sincronizar archivos, carpetas, calendarios y contactos entre múltiples dispositivos.
Su funcionalidad es similar al software Dropbox, Google, … aunque es de tipo código abierto, permitiendo a quien lo desee instalarlo en un servidor privado y tener el control total de todos sus datos.
Centrado específicamente en proporcionar a sus usuarios seguridad, privacidad y el control total de todos sus datos, de tal forma que sean totalmente transparentes, ya que dichos datos se almacenan localmente en nuestra red local, no se suben a ninguna nube pública ni servidor externo si no queremos.
Nextcloud es un proyecto que deriva de ownCloud, que también es un software de servicio de alojamiento en la nube.
Entre las principales características destacan:
- Los archivos son almacenados en estructuras de directorio convencionales y se pueden acceder vía WebDAV si es necesario.
- Los archivos son encriptados en la transmisión y opcionalmente durante el almacenamiento.
- Los usuarios pueden manejar calendarios (CalDAV), contactos (CardDAV), tareas programadas y reproducir contenido multimedia (Ampache).
- Permite la administración de usuarios y grupos de usuarios (vía OpenID o LDAP) y definir permisos de acceso.
- Posibilidad de añadir aplicaciones (de un solo clic) y conexiones con Dropbox, Google Drive y Amazon S3.
- Disponibilidad de acceso a diferentes bases de datos mediante SQLite, MariaDB, MySQL y PostgreSQL.
- Posibilidad de integrar los editores en línea ONLYOFFICE mediante la aplicación oficial.
Vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos la carpeta donde alojar el proyecto:
mkdir -p $HOME/docker/nextcloud && \
cd $HOME/docker/nextcloud && \
mkdir -p redis
Ahora vamos a crear el fichero de configuración docker-compose.yml:
cat << EOF > $HOME/docker/nextcloud/docker-compose.yml
version: "2"
services:
nextcloud:
image: ghcr.io/linuxserver/nextcloud
container_name: Nextcloud
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
- REDIS_HOST=redis #MOD
volumes:
- ~/docker/nextcloud/config:/config
- ~/docker/nextcloud/data:/data
ports:
- 9443:443
depends_on: #MOD
- redis #MOD
restart: always
redis:
image: redis:alpine
#image: redis:7
container_name: Redis
cap_add:
- SYS_RESOURCE
user: "1000:1000"
volumes:
- './redis:/data'
restart: always
mariadb:
image: ghcr.io/linuxserver/mariadb
container_name: MariaDB
environment:
- PUID=1000
- PGID=1000
- MYSQL_ROOT_PASSWORD=overclock_server
- TZ=Europe/Madrid
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
- MYSQL_PASSWORD=lordpedal
volumes:
- ~/docker/nextcloud/mariadb:/config
ports:
- 3306:3306
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
MYSQL_ROOT_PASSWORD=overclock_server |
Contraseña usuario ROOT , necesaria para proteger la base de datos, recomiendo cambiarla |
MYSQL_PASSWORD=lordpedal |
Contraseña Base de datos para configurar el servicio y poder interactuar con la base de datos, recomiendo cambiarla |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el servicio, ya tendríamos el servicio disponible, y accederíamos con un navegador web a la https://ip_del_host:9443 para iniciar asistente de instalación.
En mi caso a modo ejemplo:
https://192.168.1.90:9443
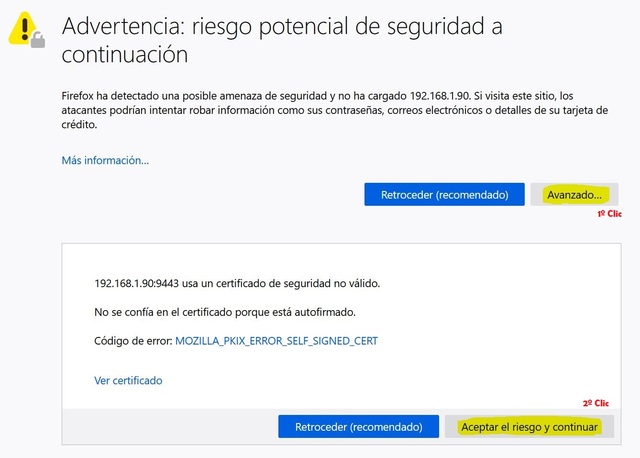
Cuando la página cargue en el navegador nos arrojara la siguiente advertencia, que no es más que recordarnos que estamos haciendo la consulta de navegación con el protocolo https y no disponemos de los certificados SSL

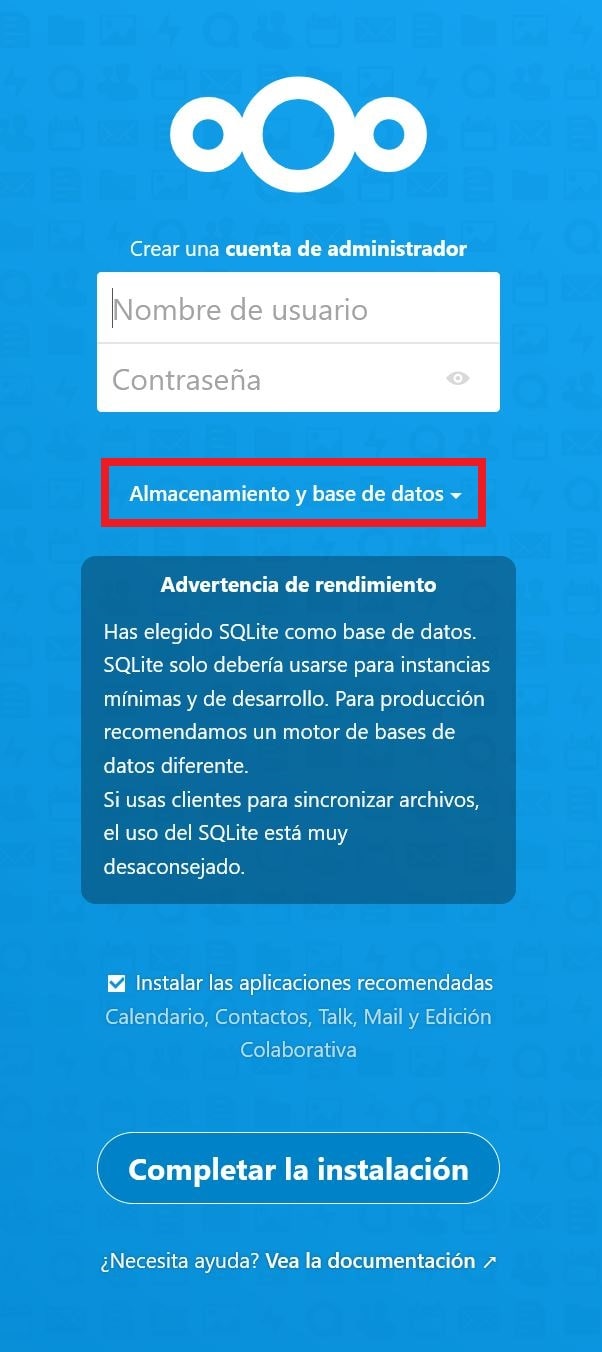
A continuación veremos el asistente de instalación, desplegamos la opción que marco en rojo y elegimos MySQL/MariaDB como base de datos en vez de SQLite:

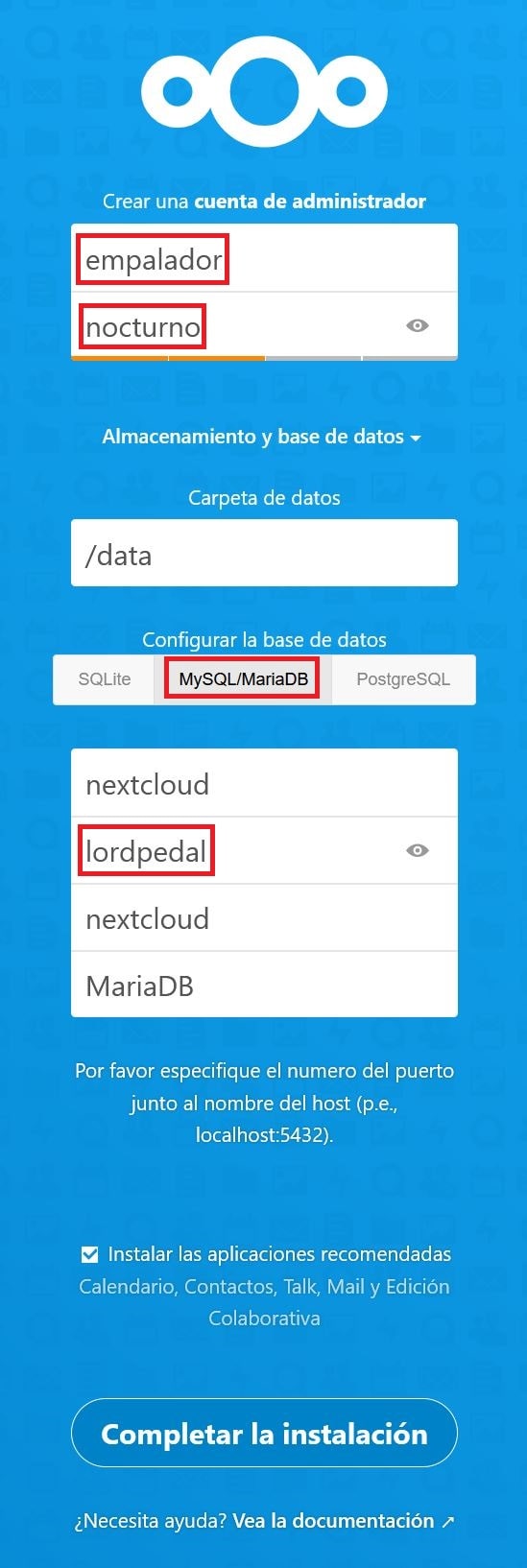
Ahora vamos a finalizar la configuración sustituyendo los datos que se encuentran marcados en rojo, dejando el resto tal cual la imagen, cuando este debidamente configurado hacemos clic en Completar la instalación

Al finalizar ya tendremos nuestra propia nube de almacenamiento local de una forma muy sencilla.

Actualizar Nextcloud
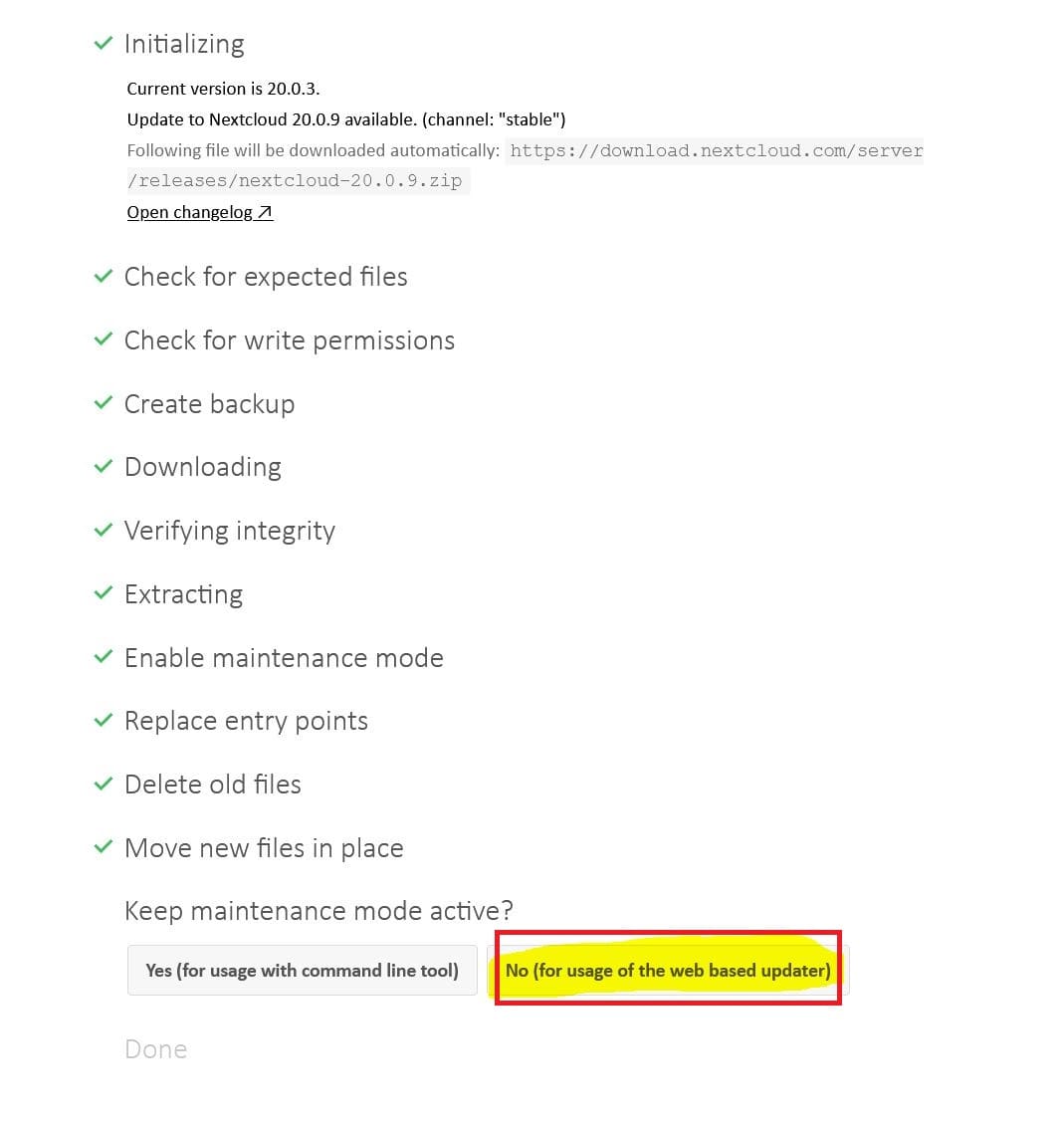
En el caso de ejemplo pasaremos de la versión 20.0.3 a la 20.0.9, al finalizar el upgrade nos preguntara si queremos mantener el modo mantenimiento activo (usariamos la terminal para salir de él) o no (usariamos la interfaz web, recomiendo esta opción)

Tras el upgrade, recomiendo relanzar la creación del contenedor para solucionar posibles problemas:
cd $HOME/docker/nextcloud && \
docker-compose up -d
Lo más probable es que recibamos alguna notificación de fallo por error de configuración en tablas/cache o indexación.
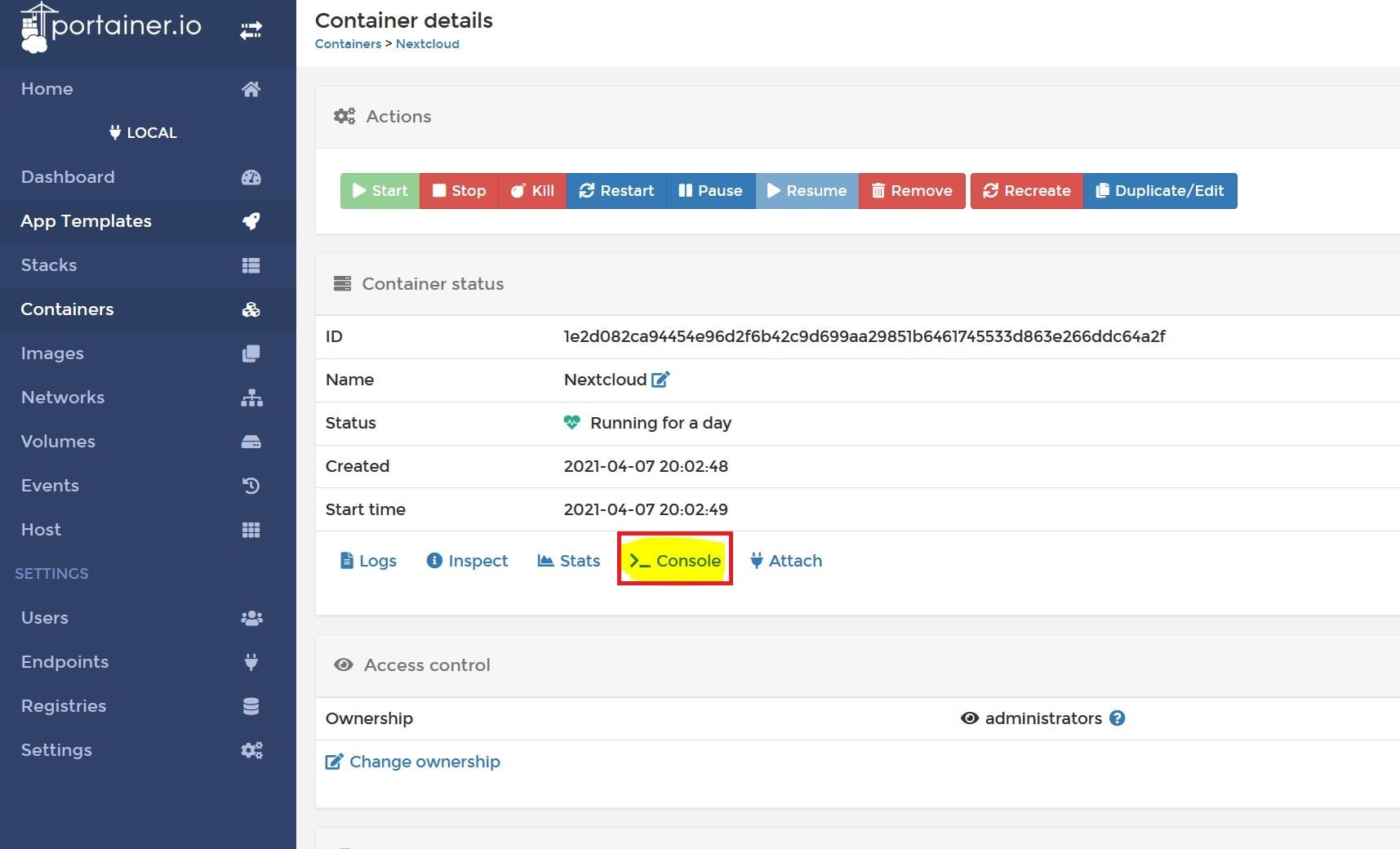
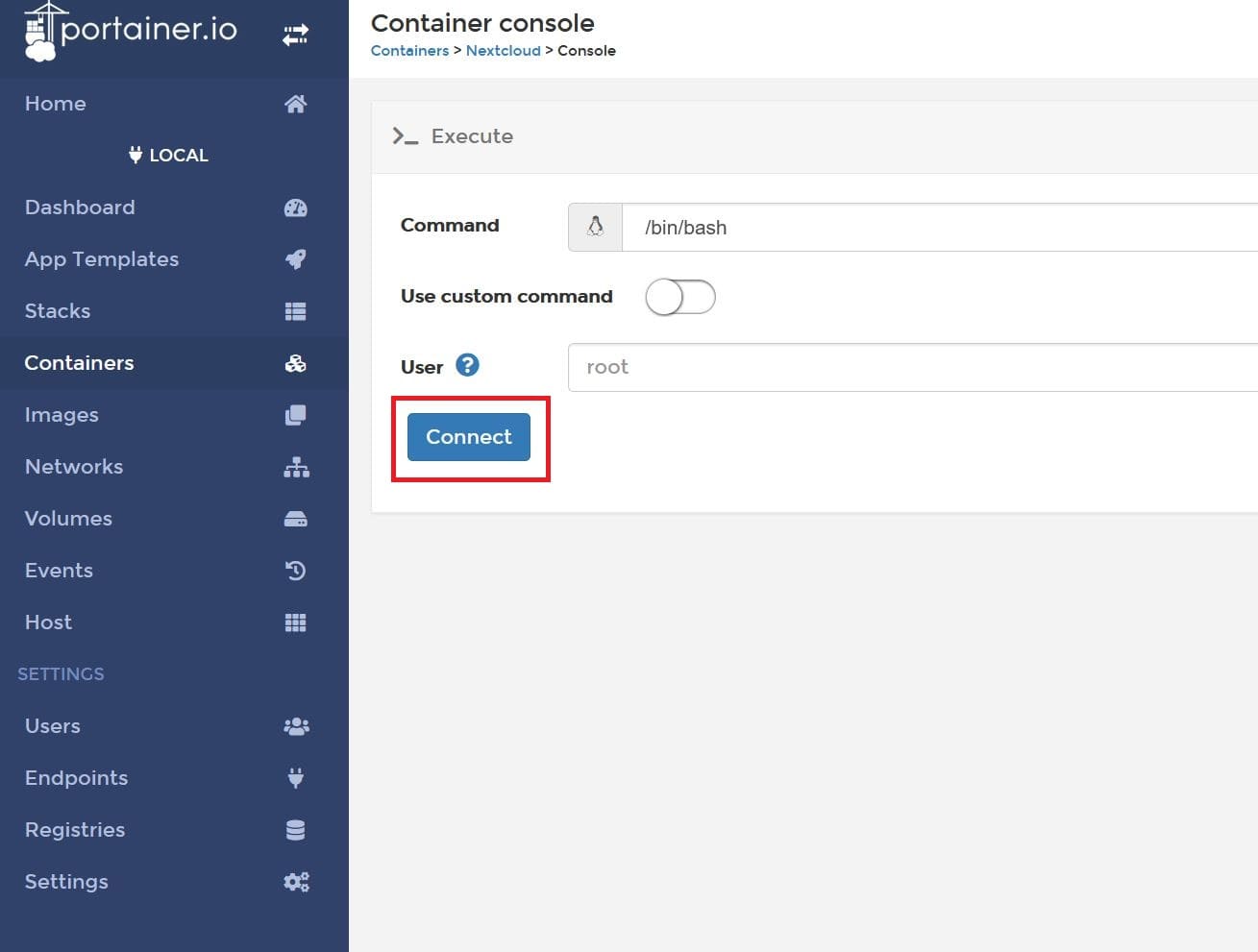
Para ello una forma sencilla de solucionarlas es con el docker Portainer CE desde su entorno web a la terminal de consola del contenedor como se detalla en la imagen http://192.168.1.90:9000

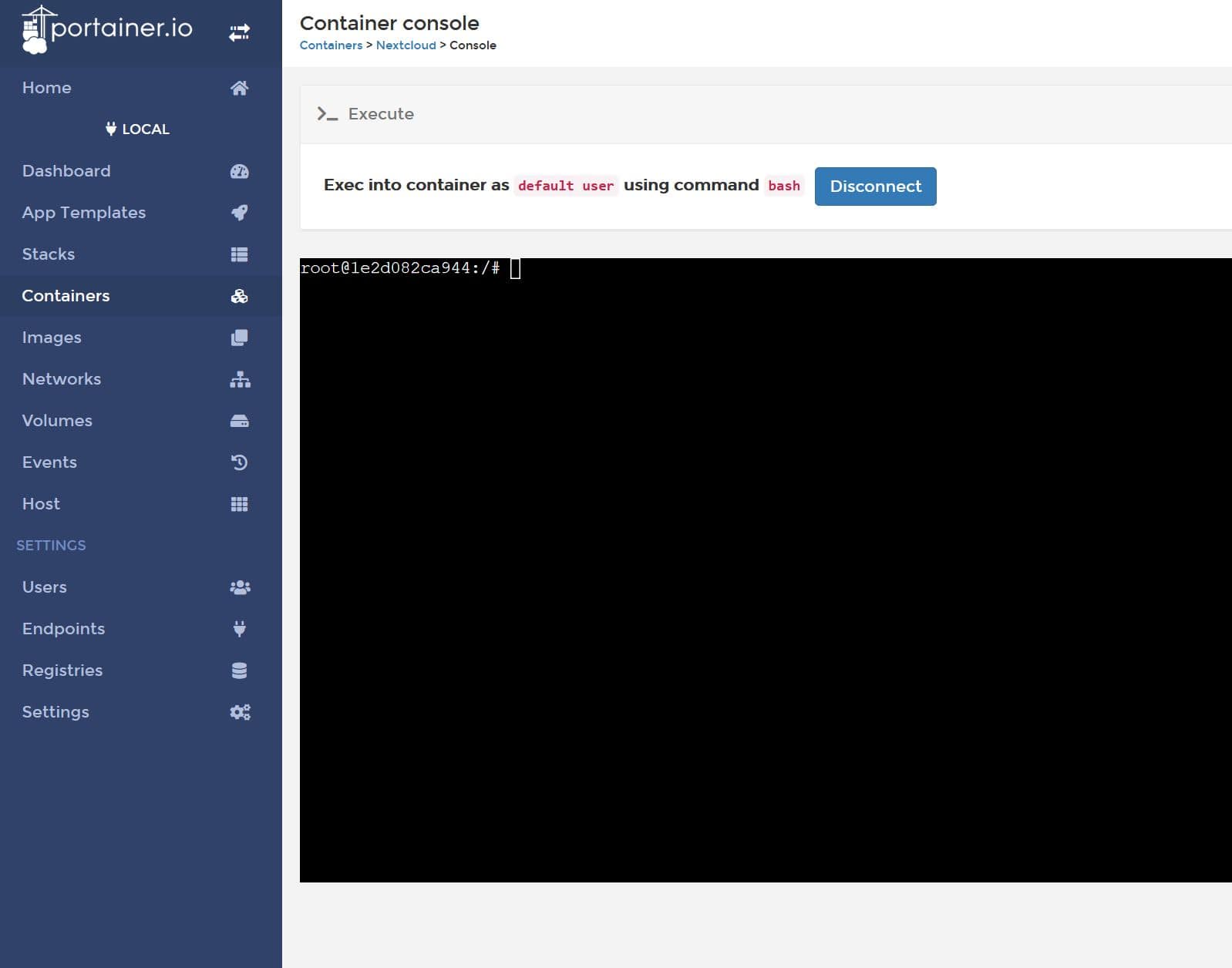
Hacemos clic en conectar

Y sobre la ventana de terminal ejecutamos estas ordenes
occ db:add-missing-indices && occ db:convert-filecache-bigint

Dejo ejemplo de la ejecución de los comandos:
root@1e2d082ca944:/# occ db:add-missing-indices
Check indices of the share table.
Check indices of the filecache table.
Check indices of the twofactor_providers table.
Check indices of the login_flow_v2 table.
Check indices of the whats_new table.
Check indices of the cards table.
Adding cards_abiduri index to the cards table, this can take some time...
cards table updated successfully.
Check indices of the cards_properties table.
Check indices of the calendarobjects_props table.
Check indices of the schedulingobjects table.
Check indices of the oc_properties table.
root@1e2d082ca944:/# occ db:convert-filecache-bigint
Following columns will be updated:
* federated_reshares.share_id
* files_trash.auto_id
* share_external.id
* share_external.parent
This can take up to hours, depending on the number of files in your instance!
Continue with the conversion (y/n)? [n] y
root@1e2d082ca944:/# occ db:convert-filecache-bigint
All tables already up to date!
⛑️Bonus TIP: Fix
Para poder acceder a nuestro servicio desde fuera de la intranet, por ejemplo con un proxy inverso, tenemos que configurar el redireccionado:
sudo nano ~/docker/nextcloud/config/www/nextcloud/config/config.php
Buscamos:
array (
0 => '192.168.1.90:9443',
),
Y añadimos nuestro enlace externo:
array (
0 => '192.168.1.90:9443',
1 => 'nextcloud.lordpedal.duckdns.org',
),
Guardamos el fichero, salimos del editor y reiniciamos el docker de Nextcloud para que sea efectivo el cambio.
Docker: Traefik Maroilles
Traefik es una herramienta muy interesante para utilizar como proxy inverso y balanceador de carga, que facilita el despliegue de microservicios.
Se integra con algunos componentes de nuestra infraestructura (Docker, Docker Swarm, Kubernetes, …) y se configura automáticamente leyendo sus metadatos.
Traefik esta desarrollado en lenguaje Go y también se nos ofrece como una imagen oficial de Docker.
En nuestro caso vamos a usar esta última por simplicidad, otro detalle de la configuración de este Docker es que las variables backend hacen referencia a nuestra intranet y las variables frontend a la externa en internet.
Cabe mencionar que Traefik se integra también con varios servidores de SSL para generar sus certificados (por ejemplo Let´s Encrypt) y nos puede gestionar fácilmente la terminación SSL y las redirecciones de un protocolo a otro.
En nuestro caso para aprovechar el servicio gratuito de generación de certificados Let´s Encrypt usaremos un certificado wildcard para DuckDNS: Un certificado único que vale para todos los subdominios.
En esta entrada vamos a configurar subdominios, para acceder desde fuera de nuestra intranet a estos servicios:
- Jellyfin: Puerto acceso intranet ip_servidor:8096
- Jitsi: Puerto acceso intranet ip_servidor:8443
- Nextcloud: Puerto acceso intranet ip_servidor:9443
Como proxy inverso no tendremos que abrir los puertos específicos de nuestros contenedores Docker en la NAT de nuestro Router, sino que seran accesibles a traves de los puertos 80 (HTTP) y 443 (HTTPS) que si deberemos de abrirlos antes de continuar (específicamente TCP, no UDP).
También aclarar que en caso de no usar esos servicios se deberían de eliminar las referencias a ellos del fichero de configuración lordpedal.toml o si queremos usar/añadir otros respetar la estructura de configuración.
Vamos a realizar unos pasos previos para preparar el entorno, en primer lugar creamos la carpeta donde alojar el proyecto:
mkdir -p $HOME/docker && \
cd $HOME/docker
Clonamos el repositorio de Traefik que he alojado en Github:
git clone https://github.com/Lordpedal/traefik.git
Accedemos a la carpeta y le damos permisos de ejecución al script:
cd traefik && chmod +x traefik.sh
Ahora debemos de configurar el script con nuestros parámetros, que son basicamente estos:
- Token DuckDNS
- Identificar el dominio para acceder al Dashboard de Traefik (frontend.rule)
- Identificar el dominio SSL para acceder al Dashboard de Traefik (frontend.headers.SSLHost)
Para ello editamos el fichero:
nano traefik.sh
Sustituimos obligatoriamente el valor Token de nuestro DuckDNS(1111…) y el nombre del mismo (lordpedal.duckdns.org) y opcionalmente el identificador dominio externo (dashboard):
-e DUCKDNS_TOKEN=11111111-1111-1111-1111-111111111111 \
-l traefik.frontend.rule=Host:dashboard.lordpedal.duckdns.org \
-l traefik.frontend.headers.SSLHost=dashboard.lordpedal.duckdns.org \
Guardamos el fichero, salimos del editor e instalamos la dependencia para seguir configurando:
sudo apt-get update && \
sudo apt-get -y install apache2-utils
Generamos una clave cifrada para acceder a nuestro Dashboard: htpasswd -nb usuario contraseña y la reservamos para su posterior uso.
Como ejemplo dejo esta de prueba:
pi@overclock:~/docker/traefik$ htpasswd -nb lordpedal lordpedal
lordpedal:$apr1$82PqDBA.$K0.eDtWn34hwreIuGn4QU0
Abrimos el editor para configurar nuestras variables de servicio, marco en rojo las que debemos de cambiar y en verde las opcionales:
nano lordpedal.toml
Primeramente buscamos la cadena de usuario:clave y la sustituimos por la que hallamos generado de la variable entryPoints:
users = ["lordpedal:$apr1$82PqDBA.$K0.eDtWn34hwreIuGn4QU0"]
Sustituimos la dirección de email para generar los certificados SSL de la variable acme:
email = "lordpedal@protonmail.com"
Dominio wilcard de la variable acme.domains, recuerda sustituir lordpedal por tu dominio duckdns:
main = "*.lordpedal.duckdns.org"
Dominio de la variable docker, recuerda sustituir lordpedal por tu dominio duckdns:
domain = "lordpedal.duckdns.org"
IP de nuestro servidor donde estamos ejecutando Jellyfin de la variable backend-jellyfin:
url = "http://192.168.1.90:8096"
IP de nuestro servidor donde estamos ejecutando Nextcloud de la variable backend-nextcloud:
url = "http://192.168.1.90:9443"
IP de nuestro servidor donde estamos ejecutando Jitsi de la variable backend-jitsi:
url = "http://192.168.1.90:8443"
Dominios de nuestro servidor donde estemos ejecutando Jellyfin en las variables frontend-jellyfin, recuerda cambiar las variables lordpedal:
rule = "Host:jellyfin.lordpedal.duckdns.org"
SSLHost = "jellyfin.lordpedal.duckdns.org"
customFrameOptionsValue = "allow-from https://jellyfin.lordpedal.duckdns.org"
Dominios de nuestro servidor donde estemos ejecutando Nextcloud en las variables frontend-nextcloud, recuerda cambiar las variables lordpedal:
rule = "Host:nextcloud.lordpedal.duckdns.org"
SSLHost = "nextcloud.lordpedal.duckdns.org"
customFrameOptionsValue = "allow-from https://nextcloud.lordpedal.duckdns.org"
Dominios de nuestro servidor donde estemos ejecutando Jitsi en las variables frontend-jitsi, recuerda cambiar las variables lordpedal:
rule = "Host:jitsi.lordpedal.duckdns.org"
SSLHost = "jitsi.lordpedal.duckdns.org"
customFrameOptionsValue = "allow-from https://jitsi.lordpedal.duckdns.org"
Guardamos el fichero, salimos del editor, creamos el fichero donde se almacenara nuestro certificado wildcard SSL autorenovable:
touch acme.json && chmod 600 acme.json
Ejecutamos el script que va a crear nuestro docker ya debidamente configurado:
./traefik.sh
Al finalizar ya tendriamos accesibles desde fuera de la intranet:
- Jellyfin → https://jellyfin.lordpedal.duckdns.org
- Jitsi → https://jitsi.lordpedal.duckdns.org
- Nextcloud: Fix Traefik → https://nextcloud.lordpedal.duckdns.org
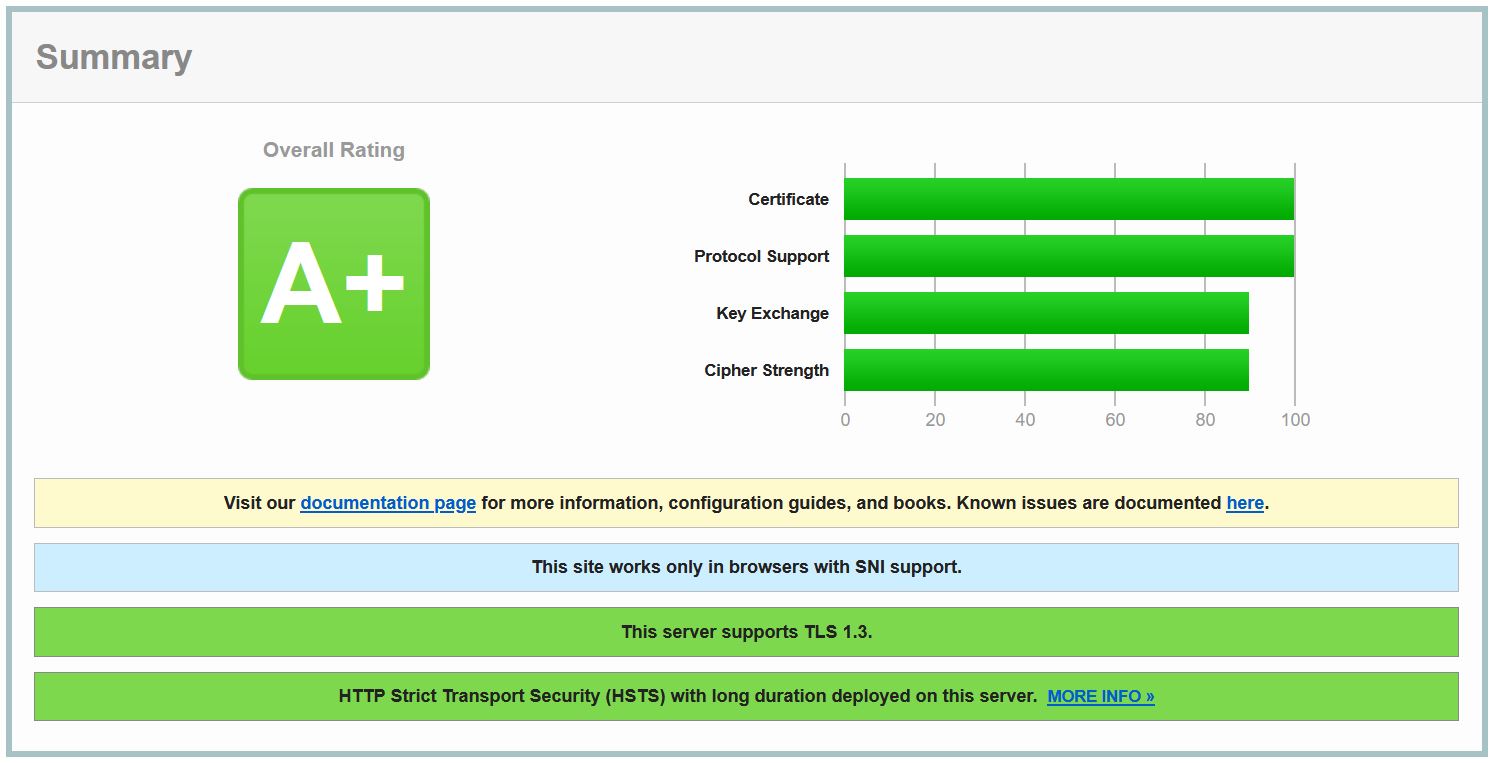
Si queremos comprobar la seguridad de nuestro servicio podemos por ejemplo consultar la web: SSL Labs

Docker: MiniDLNA
MiniDLNA informalmente conocido como ReadyMedia, es un servidor streaming que funcionará perfectamente en una máquina con pocos recursos.
DLNA es una interesante tecnología para compartir vídeo, música y imágenes entre los dispositivos conectados a nuestra red de manera sencilla.
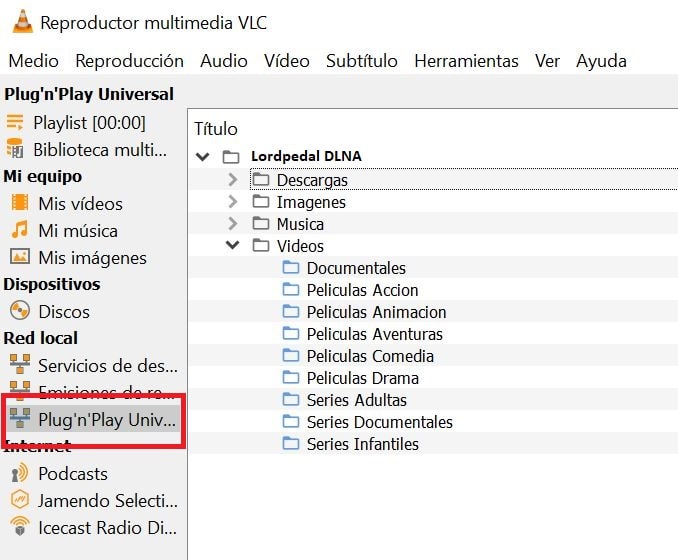
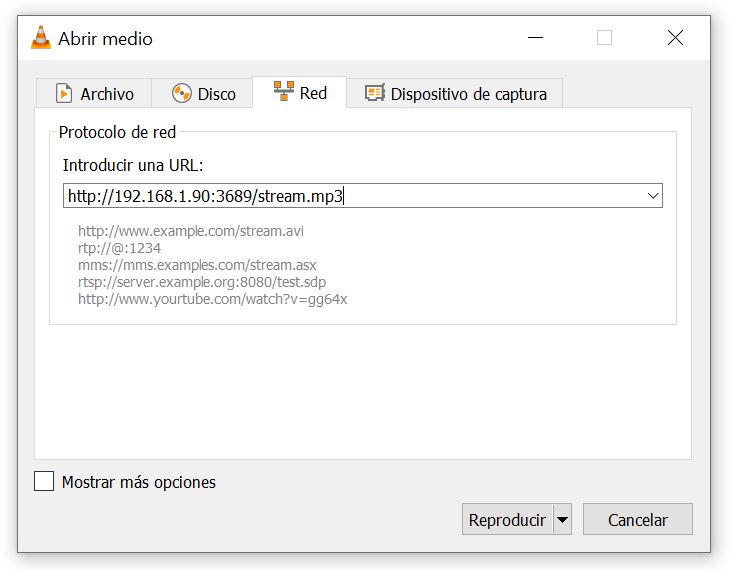
Puedes utilizar cualquier cliente que admita los protocolos DLNA para transmitir archivos multimedia desde tu Servidor, como por ejemplo Kodi y VLC.
Vamos a preparar el entorno, en primer lugar satisfacemos dependencias y creamos la carpeta donde alojar el proyecto:
sudo apt-get update && \
sudo apt-get -y install wget && \
mkdir -p $HOME/docker/minidlna/{Descargas,Musica,Videos,Imagenes} && \
cd $HOME/docker/minidlna
Bajamos el fichero docker-compose.yml alojado en Github:
wget https://raw.githubusercontent.com/Lordpedal/minidlna/main/docker-compose.yml
Editamos las variables de configuración:
nano docker-compose.yml
| Parámetro | Función |
|---|---|
- '~/docker/minidlna/Descargas:/media/Descargas' |
Definimos ruta donde alojamos las descargas a compartir por Red. |
- '~/docker/minidlna/Musica:/media/Musica' |
Definimos ruta donde alojamos la Música a compartir por Red. |
- '~/docker/minidlna/Videos:/media/Videos' |
Definimos ruta donde alojamos los Vídeos a compartir por Red. |
- '~/docker/minidlna/Imagenes:/media/Imagenes' |
Definimos ruta donde alojamos las Imágenes a compartir por Red. |
- MINIDLNA_MEDIA_DIR_1=AVP,/media/Descargas |
En esta variable definimos que el contenido de la carpeta Descargas puede contener: Audio, Video y/o Imágenes, que es lo que significa AVP |
- MINIDLNA_MEDIA_DIR_2=A,/media/Musica |
Esta variable define que el contenido de la carpeta Música solo puede contener: Audio, que es lo que significa A |
- MINIDLNA_MEDIA_DIR_3=V,/media/Videos |
Esta variable define que el contenido de la carpeta Vídeos solo puede contener: Video, que es lo que significa V |
- MINIDLNA_MEDIA_DIR_4=P,/media/Imagenes |
Esta variable define que el contenido de la carpeta Imágenes solo puede contener: Imágenes, que es lo que significa P |
- MINIDLNA_FRIENDLY_NAME=Lordpedal DLNA |
Esta variable define como se identifica el servicio de DLNA en nuestra Red. |
- MINIDLNA_MAX_CONNECTIONS=7 |
Esta variable define cuantos usuarios pueden reproducir el contenido DLNA al mismo tiempo en nuestra Red. |
TIP: Puedes especificar culaquier variable del fichero minidlna.conf, añadiendo la variable MINIDLNA_ al fichero docker-compose.yml
Guardamos el fichero, salimos del editor y ejecutamos la creación del servicio:
docker-compose up -d
Tras haber lanzado el comando, ya tendríamos el servicio disponible a traves de http://IP_Servidor:8200 y con la transmisión del contenido multimedia por la red local.

Docker: Shairport-sync
Shairport-sync es un reproductor de audio AirPlay, que reproduce el audio transmitido por iTunes, iOS, Apple TV, … y su vez desde fuentes AirPlay como Quicktime Player y Forked-daapd, entre otros.
El audio reproducido por un dispositivo alimentado por Shairport-sync se mantiene sincronizado con la fuente y, por lo tanto, con dispositivos similares que reproducen la misma fuente.
Funciona en GNU/Linux, FreeBSD y OpenBSD, basado en la versión 1.0 del protocolo no es compatible con la transmisión de vídeo, fotos ni audio multiroom (implementado en protocolo AirPlay 2.0)
La creación del servicio es muy sencilla, tan solo ejecutaremos:
docker run -d \
--name=Shairport-sync \
--net host \
--device /dev/snd \
-e AIRPLAY_NAME=Overclock \
--restart=always \
kevineye/shairport-sync
O bien creando un fichero docker-compose.yml que posteriormente levantamos con docker-compose up -d:
version: '3.3'
services:
shairport-sync:
image: kevineye/shairport-sync
container_name: Shairport-sync
network_mode: host
devices:
- /dev/snd
environment:
- AIRPLAY_NAME=Overclock
restart: always
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
--net host |
Habilitamos el uso de la red host en vez de una virtual para docker |
--device /dev/snd |
Damos privilegios a docker para usar la salida de sonido del host |
-e AIRPLAY_NAME=Overclock |
Nombre personalizado para identificar servicio AirPlay |
--restart=always |
Habilitamos que tras reiniciar la maquina anfitrión vuelva a cargar el servicio |
Tras haber lanzado el script, ya tendríamos disponible el servicio en nuestra red WiFi.

Docker: Forked-daapd
Forked-daapd es un servidor multimedia para nuestra colección musical.
Basado en DAAP (Digital Audio Access Protocol), protocolo ideado por Apple, pero potenciado para convertir nuestro servidor compatible con: iTunes, dispositivos comerciales preparados para trabajar con Airplay, clientes MPD, …
En la anterior entrada comentamos que Shairport-sync no era compatible con el protocolo multiroom, ahora gracias a este servidor podríamos emitir el mismo audio emulando multiroom reproduciendo la música en diferentes instancias de forma sincronizada.
La lista de clientes soportados, lo convierten en un servidor ideal:
- Clientes DAAP, como iTunes (OSX/Windows) o Rhythmbox (GNU/Linux)
- Clientes remotos, como Apple Remote (iOS) o compatibles para Android
- Dispositivos AirPlay, como AirPort Express, Shairport y altavoces comerciales
- Dispositivos Chromecast
- Clientes MPD, como mpc
- Clientes de flujo de red MP3, como VLC (Multiplataforma) y casi cualquier otro reproductor de música que soporte streaming
- Clientes RSP, como Roku Soundbridge
Lista de formatos soportados:
- MPEG4: mp4a, mp4v
- AAC: alac
- MP3: mpeg
- FLAC: flac
- OGG VORBIS: ogg
- Musepack: mpc
- WMA: wma (WMA Pro), wmal (WMA Lossless), wmav (WMA video)
- AIFF: aif
- WAV: wav
- Monkey’s audio: ape
Vamos a realizar unos pasos previos para preparar el entorno, en primer lugar creamos la carpeta donde alojar el proyecto:
mkdir -p $HOME/docker/daapd/{config,musica} && \
cd $HOME/docker/daapd
Ahora vamos a crear el fichero de configuración docker-compose.yml:
cat << EOF > $HOME/docker/daapd/docker-compose.yml
version: "2.1"
services:
daapd:
image: ghcr.io/linuxserver/daapd
container_name: Forked-daapd
network_mode: host
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
volumes:
- $HOME/docker/daapd/config:/config
- $HOME/docker/daapd/musica:/music
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
network_mode: host |
Habilitamos el uso de la red host en vez de una virtual para docker |
PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
$HOME/docker/daapd/config:/config |
Ruta donde se alojan configuraciones del software , una vez este corriendo el docker, recomiendo revisar el fichero forked-daapd.conf para personalizar el servicio |
$HOME/docker/daapd/musica:/music |
Ruta donde se aloja la música a compartir , recomiendo cambiarla. |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el comando, ya tendríamos el servicio disponible.
Gestión Web
Accedemos con un navegador web a la http://ip_del_host:3689 para usar la interfaz web.
En mi caso a modo ejemplo:
http://192.168.1.90:3689

Entramos en configuración del servidor para configurar la salida de audio mediante el protoclo AirPlay gracias a nuestro Shairport-sync:

Dentro del apartado salidas de audio, activamos nuestra salida/s de audio wireless:

Y podríamos ajustar de forma independiente el volumen para cada salida, muy útil en el caso de usar multiroom:

Cliente Rhythmbox (GNU/Linux)
En caso de no disponer de la aplicación en nuestra distro, una forma sencilla de disponer de ella, sería:
sudo apt-get update && \
sudo apt-get -y install rhythmbox

Cliente Remote (iOS)
Instalamos la App, la ejecutamos y le decimos Conectar manualmente ya que el dispositivo tiene que emparejarse

Nos solicita que debemos de emparejar el dispositivo con nuestro servidor con un código que anotamos, ejemplo: 9112

Abrimos en un navegador web la siguiente estructura de ruta: http://ip_del_servidor:3689/#/settings/remotes-outputs y con el código que se ha generado en el dispositivo móvil lo emparejamos.
En mi caso de la siguiente forma:
http://192.168.1.90:3689/#/settings/remotes-outputs

Clientes Streaming (VLC, Webs, DLNA, Xupnpd, …)
Cuando estemos reproduciendo audio con el servidor Forked-Daapd, de forma paralela a la salida de audio, se nos genera un fichero de audio en streaming mp3 en la ruta http://ip_del_servidor:3689/stream.mp3
En mi caso de la siguiente forma:
http://192.168.1.90:3689/stream.mp3

Clientes Chromecast
Forked-daapd descubrirá los dispositivos Chromecast disponibles en su red y luego se podrá seleccionar el dispositivo como altavoz.
No se requiere configuración.
Clientes MPD (Android, GNU/Linux, …)
Los clientes MPD buscan sus servidores por defecto en los puertos 6600, Forked-daapd se encarga de servir audio por ese puerto también:http://ip_del_servidor:6600
En nuestro caso sería de la siguiente forma:
http://192.168.1.90:6600
A modo de ejemplo, en un dispositivo Android hemos instalado una App llamada: M.A.L.P., para enviar el audio desde ese dispositivo ya que por defecto no soporta el protocolo AirPlay.
Nos dirigimos a Configuración/Perfiles:

Agregamos los datos de nuestro Servidor y hacemos clic en guardar:

Docker: Calibre
Calibre es un gestor y organizador de libros electrónicos libre, que permite la conversión de numerosos formatos de archivos para libros electrónicos.
Lo que hace es almacenar los libros en una base de datos y nos permite a continuación buscar de manera muy precisa lo que estamos buscando.
Generalmente podemos almacenar los libros en base a muchos parámetros diferentes como el título, autor, editor o la fecha de publicación, de esta forma, nos resulta mucho más sencillo tener todo bien organizado.
Es un programa gracias al cual podemos convertir eBooks a diversos formatos.
- Formatos de entrada: ePub, HTML, PDF, RTF, txt, cbc, fb2, lit, MOBI, ODT, prc, pdb, PML, RB, cbz y cbr
- Formatos de salida: ePub, fb2, OEB, lit, lrf, MOBI, pdb, pml, rb.3
Vamos a crear las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/calibre/{config,libros} && \
cd $HOME/docker/calibre
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/calibre/docker-compose.yml
version: "2.1"
services:
calibre:
image: ghcr.io/linuxserver/cops
container_name: Calibre
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Madrid
volumes:
- '~/docker/calibre/config:/config'
- '~/docker/calibre/libros:/books'
ports:
- 8085:80
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
$HOME/docker/calibre/config:/config |
Ruta donde almacenaremos la base de datos |
$HOME/docker/calibre/libros:/books |
Ruta donde almacenaremos la librería |
8085:80 |
Puerto de acceso gestión 8085 |
restart: always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio Calibre |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el servicio, accederiamos con un navegador web a la http://ip_servidor:8085 para completar el asistente de instalación.
Docker: Shaarli
Shaarli es un gestor de notas y enlaces que para uso personal.
Su principal uso podría ser:
- Para compartir, comentar y guardar enlaces y noticias interesantes
- Para marcar enlaces útiles / frecuentes y compartirlos entre computadoras
- Como una plataforma mínima de blog / microblog / escritura
- Como una lista para leer más tarde
- Para redactar y guardar artículos / publicaciones / ideas
- Para guardar notas, documentación y fragmentos de código
- Como un portapapeles / bloc de notas / pastebin compartido entre máquinas
- Como una lista de tareas pendientes
- Para almacenar listas de reproducción multimedia
- Para mantener extractos / comentarios de páginas web que puedan desaparecer
- Para realizar un seguimiento de las discusiones en curso
- Para alimentar otros blogs, agregadores, redes sociales … utilizando feeds RSS
Es un software muy ligero ya que no necesita de bases de datos para almacenar las entradas sino que es una aplicación de contenido estatico basada en PHP.
docker run -d \
--name=Shaarli \
-p 8000:80 \
-e PUID=1000 \
-e PGID=1000 \
--restart=always \
shaarli/shaarli:latest
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-p 8000:80 |
Puerto comunicación Externo:Interno |
-e PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
-e PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
Tras haber lanzado el servicio, accedemos http://ip_servidor:8000 para completar el asistente de configuración.
Docker: File Browser
File Browser es un tipo de software que crea una propia nube en nuestro servidor, dirigirlo a una ruta y luego acceder a sus archivos a través de una interfaz web agradable.
Al usar el Servidor en modo headless quizas una de las cosas que cierta gente echa en falta, es tener un explorador de archivos con el que poder realizar tareas básicas, en resumen una forma cómoda y visual de trabajar.
File Browser suple esa necesidad permitiendo el acceso a los archivos del servidor mediante el navegador web:
- Crear/renombrar/copiar/mover/visualizar/editar y eliminar archivos
- Crear/renombrar/copiar/mover y eliminar carpetas
- Buscar/descargar/subir y compartir contenido
- Terminal de sistema
Vamos a crear las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/filebrowser
Creamos el fichero donde se va a alojar la base de datos:
touch $HOME/docker/filebrowser/filebrowser.db
A continuación creamos el fichero de configuración:
cat << EOF > $HOME/docker/filebrowser/filebrowser.json
{
"port": 80,
"baseURL": "",
"address": "",
"log": "stdout",
"database": "/database.db",
"root": "/srv"
}
EOF
La creación del servicio es muy sencilla, tan solo ejecutaremos:
docker run -d \
--name=Filebrowser \
-p 84:80 \
-v /home/$USER:/srv \
-v $HOME/docker/filebrowser/filebrowser.db:/database.db \
-v $HOME/docker/filebrowser/filebrowser.json:/.filebrowser.json \
-e TZ="Europe/Madrid" \
--restart=always \
filebrowser/filebrowser:latest
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-p 84:80 |
Puerto de gestión Web 84 |
-v /home/$USER:/srv |
Ruta base de navegación home de nuestro usuario del sistema |
-v $HOME/docker/filebrowser/filebrowser.db:/database.db |
Ruta alojamiento base de datos |
-v $HOME/docker/filebrowser/filebrowser.json:/.filebrowser.json |
Ruta alojamiento configuración |
-e TZ="Europe/Madrid" |
Zona horaria Europa/Madrid |
--restart=always |
Habilitamos que tras reiniciar la maquina anfitrión vuelva a cargar el servicio |
Tras haber lanzado el comando, ya tendriamos el servicio disponible, y accederiamos con un navegador web a la dirección http://IP_Servidor:84, los datos de acceso iniciales son admin:admin

Docker: Heimdall
Heimdall es una forma de organizar todos esos enlaces a sus sitios web y aplicaciones web más utilizados de una manera sencilla.
La simplicidad es la clave de Heimdall. ¿Por qué no utilizarlo como página de inicio de su navegador? Incluso tiene la capacidad de incluir una barra de búsqueda usando DuckDuckGo, Google o Bing.
Una vez que agregas una aplicación al tablero a través de su interfaz fácil, puedes arrastrar y soltar para mover los botones como mejor te parezca, incluso también puedes crear diferentes páginas para ordenar las aplicaciones aún más.
Preparamos el entorno de trabajo:
mkdir -p $HOME/docker/heimdall
Y lanzamos la creación del servicio, tan solo ejecutaremos:
docker run -d \
--name=Heimdall \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Europe/Madrid \
-p 88:80 \
-p 448:443 \
-v $HOME/docker/heimdall:/config \
--restart always \
ghcr.io/linuxserver/heimdall
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-e PUID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
-e PGID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
-e TZ="Europe/Madrid" |
Zona horaria Europa/Madrid |
-p 88:80 |
Puerto de gestión Web 88 |
-p 448:443 |
Puerto de gestión Web SSL 448 |
-v $HOME/docker/heimdall:/config |
Ruta base de navegación home de nuestro usuario del sistema |
--restart=always |
Habilitamos que tras reiniciar la maquina anfitrión vuelva a cargar el servicio |
Tras haber lanzado el comando, ya tendriamos el servicio disponible, y accederiamos con un navegador web a la dirección http://IP_Servidor:88

Docker: Tor-Privoxy
Tor es una red que implementa una técnica llamada Onion Routing (enrutado cebolla por el número de capas que emplea) diseñada con vistas a proteger las comunicaciones, la idea es cambiar el modo de enrutado tradicional de Internet para garantizar el anonimato y la privacidad de los datos.
Si lo combinamos con Privoxy obtendremos un servidor proxy con filtrado de la red Tor.
La creación del servicio es muy sencilla, tan solo ejecutaremos:
docker run -d \
--name=TorPrivoxy \
-p 8118:8118 \
-p 9060:9050 \
--restart=always \
rdsubhas/tor-privoxy-alpine
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-p 8118:8118 |
Puerto de configuración Privoxy 8118 |
-p 9060:9050 |
Puerto de comunicación Red Tor 9050 |
--restart=always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio |
Tras haber lanzado el servicio, ya tendriamos disponible el proxy a usar bajo demanda:
- Si el proxy lo vamos a usar sobre el servidor donde esta instalado el servicio de docker, usaremos:
127.0.0.1:8118 - Si el proxy lo vamos a usar sobre otro cliente de nuestra red, usaremos la
IP del servidor:8118, ejemplo: 192.168.1.90:8118
Ejemplo de configuración navegador Firefox:

Docker: PrivateBin
PrivateBin es un «pastebin» en línea minimalista de código abierto, donde el servidor no tiene ningún conocimiento de los datos guardados.
Los datos son cifrados/descifrados en el navegador usando un encriptado 256 bits AES.
Vamos a realizar unos pasos previos para preparar el entorno, en primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/privatebin/{config,datos} && \
cd $HOME/docker/privatebin
Seguidamente descargamos el fichero de configuración del servicio:
curl -o $HOME/docker/privatebin/config.php \
https://raw.githubusercontent.com/PrivateBin/PrivateBin/master/cfg/conf.sample.php
Ahora vamos a crear el fichero de configuración docker-compose.yml lanzando el siguiente comando:
cat << EOF > $HOME/docker/privatebin/docker-compose.yml
version: "3.1"
services:
privatebin:
image: jgeusebroek/privatebin
container_name: PrivateBin
environment:
- TZ=Europe/Madrid
- UID=1000
- GID=1000
read_only: true
ports:
- 90:80
volumes:
- '~/docker/privatebin/datos:/privatebin/data'
- '~/docker/privatebin/config.php:/privatebin/cfg/conf.php:ro'
restart: always
EOF
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
UID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
GID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
read_only: true |
Protege el servicio en modo lectura |
90:80 |
Puerto de acceso Web 90 |
~/docker/privatebin/datos:/privatebin/data |
Ruta donde se almacenan las notas encriptadas |
~/docker/privatebin/config.php:/privatebin/cfg/conf.php:ro |
Fichero donde se aloja la configuración del servicio web |
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el servicio, en nuestra intranet navegamos hacia la IP del servidor donde hemos instalado el servicio y el puerto que le hemos asignado http://ip_servidor:90

Docker: RSS Bridge
RSS Bridge te permite obtener las novedades de servicios/webs que a priori no tienen esta opción habilitada.
Lo que te permite este genial microservicio es de poder acceder a la posibilidad de poder seguir usando tu lector RSS favorito.
Así podremos estar informados de las novedades sin necesidad de estar pendientes de visitar el sitio para ver si hay nuevas publicaciones.
Como por ejemplo:
- Telegram: Devuelve las últimas publicaciones de un canal
- Wikileaks: Recibir los últimos articulos publicados
- DuckDuckGo: Los resultados más recientes de búsquedad de este buscador
- Google: Los resultados más recientes de búsquedad de este buscador
- Thingiverse: Busqueda de contenido por categorías
- Github: Estar al día sobre los cambios en el servicio
- … (+260 “plugins” disponibles, consulta Github)
Vamos a crear las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/rss
Ahora vamos a crear una lista de plugins por defecto, a posterior editando el fichero podremos añadir/borrar otros
cat << EOF > $HOME/docker/rss/plugins.txt
TelegramBridge
WikiLeaksBridge
DuckDuckGoBridge
GoogleSearchBridge
WikipediaBridge
ThingiverseBridge
GithubSearchBridge
EOF
Y ya podriamos lanzar la creación y activación del servicio:
docker run -d \
--name=RSS-Bridge \
-v $HOME/docker/rss/plugins.txt:/app/whitelist.txt \
-p 8003:80 \
--restart=always \
rssbridge/rss-bridge:latest
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-v $HOME/docker/rss/plugins.txt:/app/whitelist.txt |
Ruta donde se almacena el contenido de la web |
-p 8003:80 |
Puerto de acceso Web 8003 |
Tras haber lanzado el servicio, accederiamos con un navegador web a la http://ip_servidor:8003
Docker: Nginx
Nginx es un servidor web de código abierto que, desde su éxito inicial como servidor web, ahora también es usado como proxy inverso, cache de HTTP, y balanceador de carga.
Entre sus características podriamos destacar:
- Servidor de archivos estáticos, índices y autoindexado.
- Proxy inverso con opciones de caché.
- Balanceo de carga.
- Tolerancia a fallos.
- Soporte de HTTP y HTTP2 sobre SSL.
- Soporte para FastCGI con opciones de caché.
- Servidores virtuales basados en nombre y/o en dirección IP.
- Streaming de archivos FLV y MP4.
- Soporte para autenticación.
- Compatible con IPv6
- Soporte para protocolo SPDY
- Compresión gzip.
- Habilitado para soportar más de 10.000 conexiones simultáneas.
Vamos a realizar unos pasos previos para preparar el entorno. En primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/nginx
Ahora vamos a crear un ejemplo básico de web:
cat << EOF > $HOME/docker/nginx/index.html
<HTML>
<HEAD>
<TITLE>Hola mundo</TITLE>
</HEAD>
<BODY>
<P>Hola Mundo</P>
</BODY>
</HTML>
EOF
Y ya podriamos lanzar la creación y activación del servicio:
docker run -d \
--name=Nginx \
-v $HOME/docker/nginx:/usr/share/nginx/html:ro \
-p 8002:80 \
--restart=always \
amd64/nginx:alpine
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
-v $HOME/docker/nginx:/usr/share/nginx/html:ro |
Ruta donde se almacena el contenido de la web |
-p 8002:80 |
Puerto de acceso Web 8002 |
Tras haber lanzado el servicio, accederiamos con un navegador web a la http://ip_servidor:8002
Docker: UDPXY
UDPXY es un sencillo software, el cual convierte los protocolos multicast (RTP o UDP) en el protocolo unicast HTTP.
El principal motivo de esta conversión es:
- No todos los elementos de red soportan multicast (sobretodo algunos switches y routers)
- Quieres ver streaming de video en cliente que no tienen software multicast disponible (ej: smartphones y tablets)
- Quieres acceder a streaming desde una red distinta (ej: streaming de una localización a otra sobre Internet o en WAN/VPN)
Vamos a preparar el entorno, en primer lugar satisfacemos dependencias y creamos la carpeta donde alojar el proyecto:
mkdir -p $HOME/docker/UDPXY && \
cd $HOME/docker/UDPXY
Bajamos el fichero docker-compose.yml alojado en Github:
wget https://raw.githubusercontent.com/Lordpedal/udpxy/main/docker-compose.yml
Y ejecutamos la creación del servicio:
docker-compose up -d
Tras haber lanzado el comando, ya tendríamos el servicio disponible a traves de http://ip_del_host:2112/status para ver status web.
NOTA: Recuerda que el puerto Unicast a usar es: 2112
| Multicast | Unicast |
|---|---|
rtp://@239.0.5.185:8208 |
http://192.168.1.90:2112/rtp/239.0.5.185:8208 |
Docker: Xupnpd v2
Xupnpd V2 es un software permite anunciar canales y contenido multimedia a través de DLNA en cooperación con MiniDLNA.
Si bien la V1 funciona a la perfección con enlaces unicast no reproduce de forma correcta enlaces HLS la v2 en mi experiencia le ocurre lo opuesto.
mkdir -p $HOME/docker/xupnpdv2/listas && \
cd $HOME/docker/xupnpdv2
Bajamos el fichero docker-compose.yml alojado en Github:
wget https://raw.githubusercontent.com/Lordpedal/xupnpdv2/main/docker-compose.yml
Vamos a repasar las opciones editables:
| Parámetro | Función |
|---|---|
-v $HOME/docker/xupnpdv2/listas:/xupnpd2/media |
Ruta donde se leen/almacenan listas localmente |
Y ejecutamos la creación del servicio:
docker-compose up -d
Tras haber lanzado el comando, ya tendríamos el servicio disponible a traves de http://ip_del_host:3044 para gestión web.
Bonus TIP
Lista de ejemplo adicional:
cd $HOME/docker/xupnpdv2/listas && \
wget https://www.tdtchannels.com/lists/tvradio.m3u

Docker: JDownloader2
JDownloader2 es un gestor de descargas de código abierto, escrito en Java, que permite la descarga automática de archivos de sitios de alojamiento inmediato como MediaFire, MEGA, entre otros.
Los enlaces de descargas especificados por el usuario son separados en paquetes para permitir pausar y continuar las descargas individualmente, las principales características son:
- Permite descargas múltiples sin estar presente.
- Es compatible con múltiples portales.
- Funciona como gestor de descargas convencional.
- Permite continuar descargas pausadas.
- Interfaz amigable.
Vamos a realizar unos pasos previos para preparar el entorno, en primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/jd2/{config,descargas} && \
cd $HOME/docker/jd2
Ahora vamos a crear el fichero de configuración docker-compose.yml:
cat << EOF > $HOME/docker/jd2/docker-compose.yml
version: "2"
services:
jdownloader-2:
image: jlesage/jdownloader-2
container_name: jdownloader2
ports:
- 5800:5800
environment:
- USER_ID=1000
- GROUP_ID=1000
- TZ=Europe/Madrid
volumes:
- $HOME/docker/jd2/config:/config:rw
- $HOME/docker/jd2/descargas:/output:rw
restart: always
EOF
Y lo levantamos para ser creado y ejecutado:
docker-compose up -d
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
5800:5800 |
Puerto de configuración acceso 5800 |
USER_ID=1000 |
UID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
GROUP_ID=1000 |
GID de nuestro usuario. Para saber nuestro ID ejecutar en terminal: id |
TZ=Europe/Madrid |
Zona horaria Europa/Madrid |
$HOME/docker/jd2/config:/config:rw |
Ruta donde se almacena la configuración del programa |
$HOME/docker/jd2/descargas:/output:rw |
Ruta donde se almacenan las descargas |
restart: always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio |
Tras haber lanzado el servicio, ya tendríamos acceso desde http://ip_servidor:5800

Un detalle a tener en cuenta es que el portapapeles no soporta el copiado y pegado directamente. Para pasar enlaces tenemos que hacer clic en Clipboard

En la ventana emergente que nos aparece pegamos el link y lo enviamos

Haciendo clic en Agregar Nuevos Enlaces, veremos como los reconoce y podemos agregarlos a descargar

Docker: Jitsi
Jitsi es un sistema gratuito y de código abierto para hacer videollamadas.
Al ser de código abierto, sus servicios se ofrecen de forma gratuita y además, permite formar parte de su equipo de desarrolladores.
Permite utilizarlo sin necesidad de registrarse ni de instalar ningún programa en tu ordenador, puedes usarlo desde el navegador otorgando los permisos necesarios a este para gestionar el micrófono y la webcam de tu PC, totalmente compatible con los principales sistemas operativos de escritorio: Windows, MacOS y Linux, además tienes versiones para plataformas móviles como iOS y Android.
Otra posibilidad que nos da Jitsi es que podemos grabar las videollamadas, también podemos chatear, compartir pantalla, hay estadísticas de tiempo de charla de cada interlocutor, podemos transmitir directamente a YouTube en directo, opción de solo audio o solo vídeo, podemos levantar nuestra mano para captar la atención, etc.
Vamos a realizar unos pasos previos para preparar el entorno, en primer lugar creamos la carpeta donde alojar el proyecto:
mkdir -p $HOME/docker/ && \
cd $HOME/docker
Clonamos el repositorio de Jitsi alojado en Github:
git clone https://github.com/jitsi/docker-jitsi-meet.git
Cambiamos el nombre de carpeta y accedo a ella:
mv docker-jitsi-meet jitsi && cd jitsi
Creamos las carpetas del proyecto:
mkdir -p $HOME/docker/jitsi/.jitsi-meet-cfg/\
{web/letsencrypt,transcripts,prosody/config,prosody/prosody-plugins-custom,jicofo,jvb,jigasi,jibri}
Copiamos y abrimos el editor para personalizar las variables de entorno:
cp env.example .env && nano .env
En la columna izquierda dejo el valor que encontramos por defecto y en la derecha el que hemos de modificar. Especial atención a la IP, poner la del servidor que ejecuta el docker:
| Configuración Stock | Configuración Personalizada |
|---|---|
CONFIG=~/.jitsi-meet-cfg |
CONFIG=~/docker/jitsi/.jitsi-meet-cfg |
#DOCKER_HOST_ADDRESS=192.168.1.1 |
DOCKER_HOST_ADDRESS=192.168.1.90 |
TZ=UTC |
TZ=Europe/Madrid |
Guardamos el fichero, salimos del editor y ejecutamos el script de cifrado claves:
./gen-passwords.sh
Una vez configurado, lo levantamos para ser creado y ejecutado:
docker-compose up -d
Tras haber lanzado el comando, ya tendríamos el servicio disponible a traves de http://IP_Servidor:8000 o bien https://IP_Servidor:8443
🎁 Bonus TIP
Si queremos personalizar el aspecto del servicio, guardaremos el logo con el nombre y extensión: watermark.png y el icono como favicon.ico en la ruta $HOME/docker/jitsi

Modificamos el fichero docker-compose.yml:
nano $HOME/docker/jitsi/docker-compose.yml
Buscamos la variable:
volumes:
- ${CONFIG}/web:/config:Z
- ${CONFIG}/web/letsencrypt:/etc/letsencrypt:Z
- ${CONFIG}/transcripts:/usr/share/jitsi-meet/transcripts:Z
Y la modificamos:
volumes:
- ${CONFIG}/web:/config:Z
- ${CONFIG}/web/letsencrypt:/etc/letsencrypt:Z
- ${CONFIG}/transcripts:/usr/share/jitsi-meet/transcripts:Z
- ./watermark.png:/usr/share/jitsi-meet/images/watermark.png
- ./favicon.ico:/usr/share/jitsi-meet/images/favicon.ico
Guardamos el fichero, salimos del editor y editamos el fichero de configuración y por ejemplo personalizamos el APP_NAME:
sudo nano $HOME/docker/jitsi/.jitsi-meet-cfg/web/interface_config.js
Guardamos el fichero (Control+o), salimos del editor (Control+x) y volvemos a ejecutar el comando docker-compose:
docker-compose up -d
Docker: MagicMirror²
MagicMirror² es una plataforma de espejo modular inteligente, de código abierto.
Con una lista cada vez mayor de módulos/plugins instalables desarrolados por la comunidad libre, podremos convertir un espejo de pasillo o baño por ejemplo en nuestro propio asistente personal.
Vamos a realizar unos pasos previos para preparar el entorno, en primer lugar creamos las carpetas donde alojar el proyecto:
mkdir -p $HOME/docker/magic/config && \
mkdir -p $HOME/docker/magic/modules && \
cd $HOME/docker/magic
Ahora vamos a crear el fichero de configuración docker-compose.yml:
cat << EOF > $HOME/docker/magic/docker-compose.yml
version: '3'
services:
magicmirror:
container_name: MagicMirror
image: bastilimbach/docker-magicmirror
restart: always
volumes:
- /etc/localtime:/etc/localtime:ro
- $HOME/docker/magic/config:/opt/magic_mirror/config
- $HOME/docker/magic/modules:/opt/magic_mirror/modules
ports:
- 9080:8080
EOF
Y lo levantamos para ser creado y ejecutado:
docker-compose up -d
Vamos a repasar los principales parámetros a modificar para adaptarlos a nuestro sistema y configuración especifica:
| Parámetro | Función |
|---|---|
9080:8080 |
Puerto de configuración acceso 9080 |
restart: always |
Habilitamos que tras reiniciar la maquina anfitrion vuelva a cargar el servicio |
Tras haber lanzado el servicio, ya tendriamos acceso desde http://ip_dispositivo:9080.
Complemento: MMM-SmartTouch
Este complemento nos dará mucho juego, por ejemplo nos permite activar:
- Modo Standby
- Reinicio remoto (Necesario realizar FIX para Docker)
- Apagado remoto (Necesario realizar FIX para Docker)
Vamos a instalarlo y ver como configurarlo y modificarlo para esa labor, pero antes vamos a satisfacer posibles dependencias del sistema:
sudo apt-get update && \
sudo apt-get -y install git
Comenzamos con la instalación, que es tan sencilla como clonar el repositorio en la ruta modulos que anteriormente habiamos creado:
cd $HOME/docker/magic/modules && \
sudo git clone https://github.com/EbenKouao/MMM-SmartTouch.git
Vamos a realizar un pequeño FIX para poder tener apagado y reinicio remoto, necesitamos editar la configuración del modulo:
sudo nano $HOME/docker/magic/modules/MMM-SmartTouch/node_helper.js
Buscamos y reemplazamos el contenido de estas dos lineas (no continuas):
require('child_process').exec('sudo poweroff', console.log)
require('child_process').exec('sudo reboot', console.log)
Por el siguiente:
require('child_process').exec('echo "apagar" > /opt/magic_mirror/config/power.txt', console.log)
require('child_process').exec('echo "reiniciar" > /opt/magic_mirror/config/power.txt', console.log)
Guardamos, salimos del editor y precargamos el modulo en la configuración de MagicMirror²:
sudo nano $HOME/docker/magic/config/config.js
Y añadimos la siguiente configuración dentro del apartado modules:
{
module: 'MMM-SmartTouch',
position: 'bottom_center',
config: {
}
},
Guardamos, salimos del editor y vamos a crear un script en la máquina host para que lea las variables para actuar en consecuencia:
mkdir -p $HOME/scripts && \
nano $HOME/scripts/magicmirror.sh && \
chmod +x $HOME/scripts/magicmirror.sh
Pegamos el siguiente contenido del script:
#!/bin/bash
#
# MagicMirror Docker Fix v.1
# http://lordpedal.gitlab.io
#
# Inicia Ejecución bucle
while :
do
# Lee variables de docker en host
fichero="$HOME/docker/magic/config/power.txt"
accion=`cat $fichero 2>/dev/null`
# Condicional apagado y salida bucle
if [ "$accion" == 'apagar' ];then
echo "Apagar"
sudo rm $fichero
sudo poweroff
break
# Condicional reinicio y salida bucle
elif [ "$accion" == 'reiniciar' ]; then
echo "Reiniciar"
sudo rm $fichero
sudo reboot
break
# Si no cumple condicionales reinicia bucle
else
sleep 1
fi
done
Guardamos, salimos del editor y añadimos una tarea al cron de nuestro usuario:
crontab -e
Y añadimos la siguiente linea al final del fichero, para que el script se cargue tras el inicio del sistema:
@reboot ~/scripts/magicmirror.sh >/dev/null 2>&1
Guardamos, salimos del editor y reiniciamos el sistema para disfrutar la nueva configuración:
sudo reboot
Y listo!